Week 18: Project Development
In this final week of Fab Academy, the goal is to develop a plan for dissemination of your final project, prepare drafts of your summary slide and video clip and put them in your root directory.
Since, I changed my final project to weather display, I think I need to do a lot of extra work for this week.
Further learnings are listed below:
- Demonstrate the plan for dissemination of your final project.
- Prepare draft of summary slide and video clip
- Think about future scope for this project
- Start the work if you haven't done anything till now
- Learn about the process of patenting, trademark, copyright and promote open sorcing
For the final project, I will be making a smart weather alert map called "Maruti" that alerts the user based on the different level of weather warnings in various districts of Kerala.The main reason behind the idea for the project is Kerala Flood that happened in 2018, that had created a lot of casualities due to lack of prior weather alert system. So my idea is to create a table top weather map for the state of Kerala, where it depict the rainfall warnings through visual indications. In laymman terms, each district will have a LED alert system where it continuosly change it's color depending upon the data from Github repository updated by the disaster management authorities. If a district say Kochi, is predicted to receive heavy rainfall within 24 hours, the district of Kochi in the weather map will change the color depending upon the severity of the weather.This device will always be connected to the internet and the user can easily check whether they are in risk or not just by looking at the real time map. You can ask whether this alert can easily be implemented in mobile phones but, I feel this device would automatically grab your eye's attention and would be most suited for common citizen who don't have proper knowledge in smartphone applications. I initally had an idea to make a portable cloth dryer but changed it in the last minute due to the lockdown, so I have to do everything from scratch now.

The above figure shows the proposed timeline for the project. I had started the project from the month of July as I had to complete all the pending assignments before that. The Fablab Trivandrum is working on alternate days so the progress is also limited. I hope I could finish the project on time.
Here is the work that I had done so far:
Week 1: Priciples and Practices
In this week I had proposed my inital idea to build a cloth dryer but it later got changed due to the pandemic. The final idea was to design a smart weather map specially designed for the state of Kerala to warn the people about the various levels of weather alerts using simple LED indications. In addition I also plan to add an additional functionality using an IR sensor. The local instructors helped to check the feasibility of the idea and helped me to finalize it.
Did it work: YES
The project idea defined helped me to provide a direction to plan and complete the project.
Week 2: Computer Aided Design
In this week, I had learned to CAD model my final project and it took a lot of iteration to reach the final form that you see here.

Did it work: YES
In this week, I had also learned 3D design using Autodesk Fusion 360 and made a rough sketch of my project.
Week 3: Computer Controlled Cutting
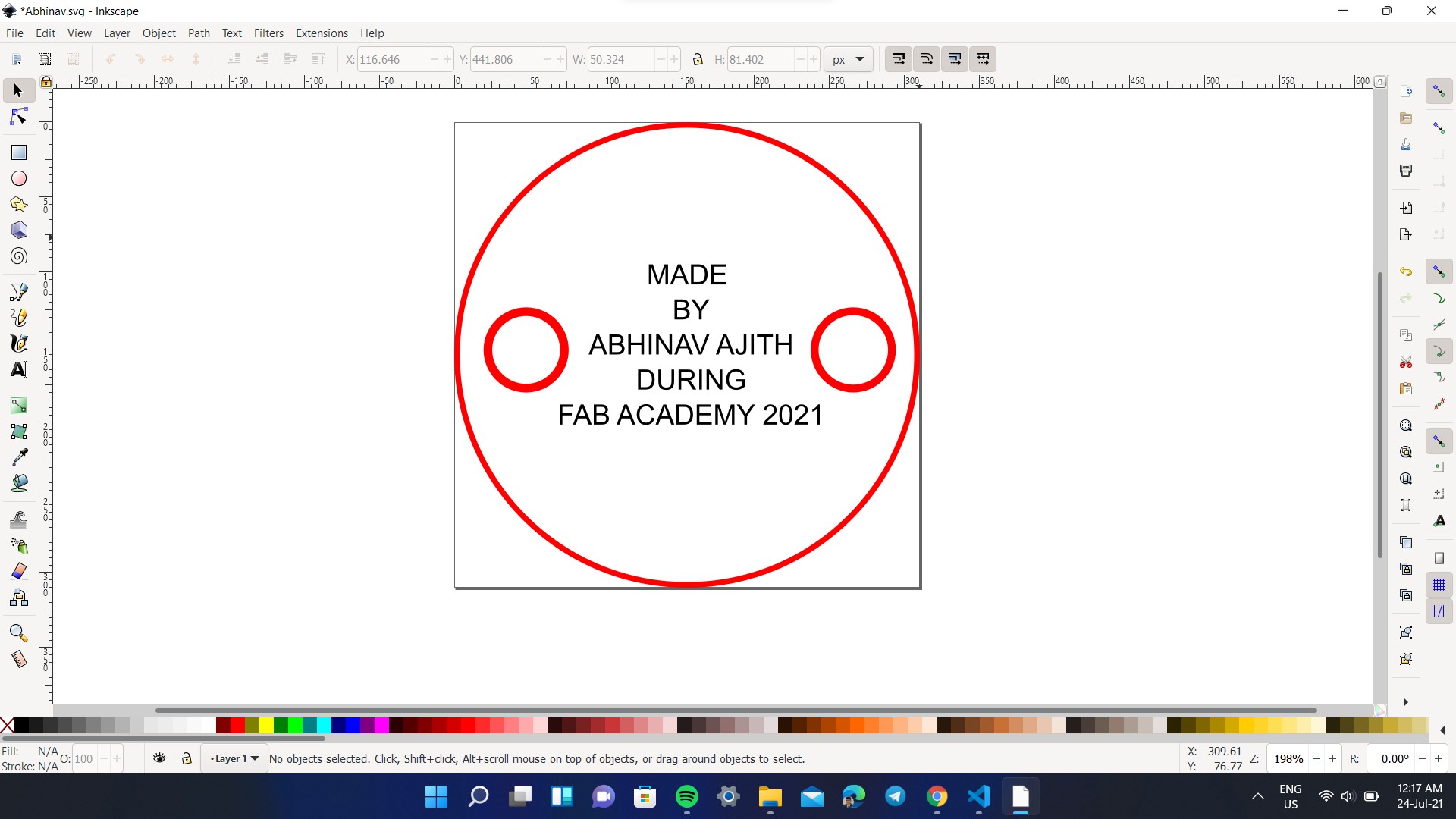
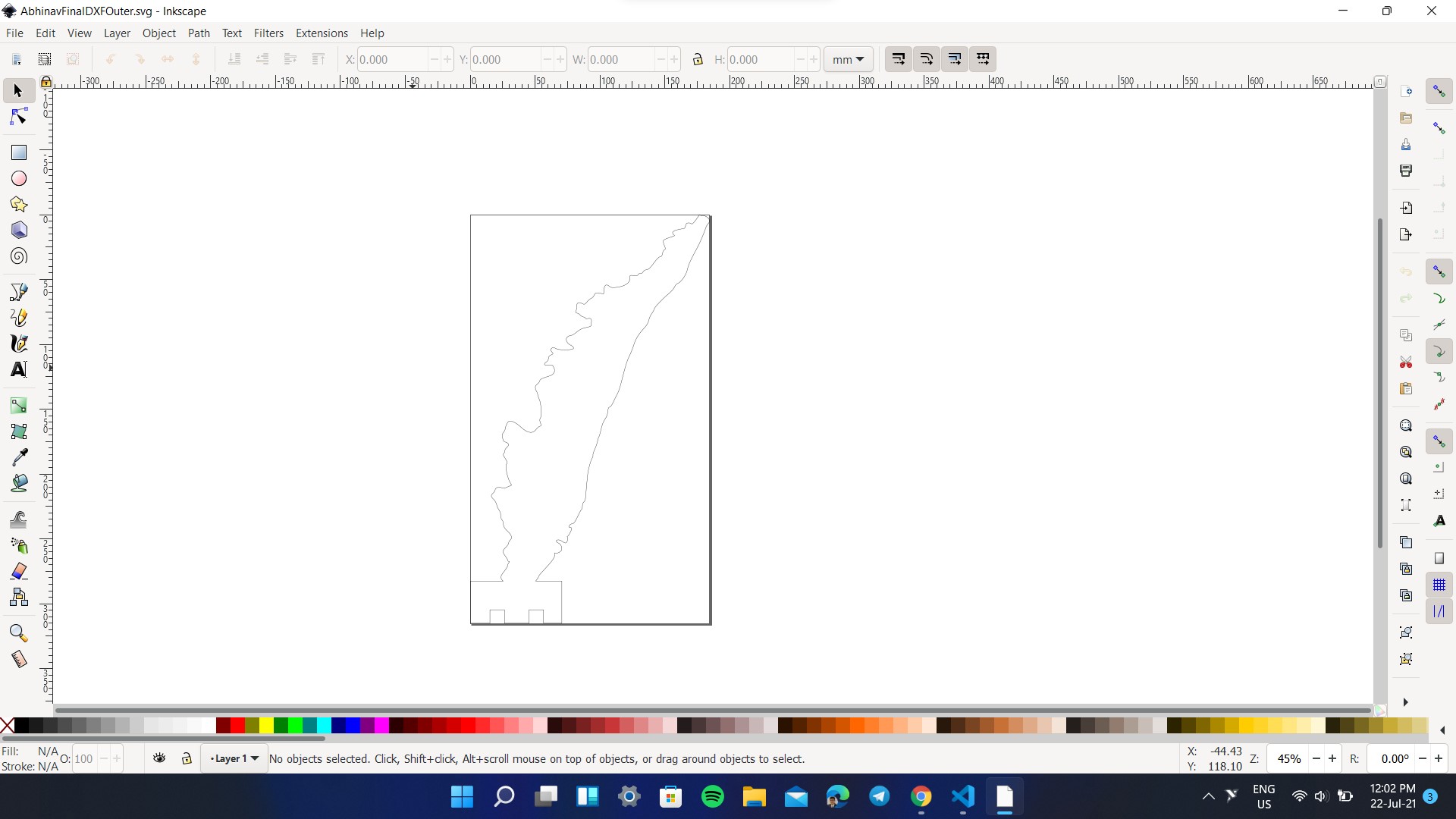
For this week I had learned to make Vinyl designs using Inkscape and cut it using the vinyl cutter. For the final project, I had made an outline of the map in Inkscape to attach it to the rear side of the map so that the surface looks aesthetic and smooth. The below image shows the interface of Inkscape and the vinyl cutting operation


Did it work: Yes
I had used the Vinyl cutted part in the final project and used Fusion 360 to design the project which was exported and 3D printed later on.
I had also used laser cutting process inorder to cut the closure for the base. I had designed the basic circular shape in Inkscape itself, imported directly to Trotec software and performed the laser cutting. Here I had used engraving as well as cutting process that I had learned from my Week 3.


Week 5: 3D Printing
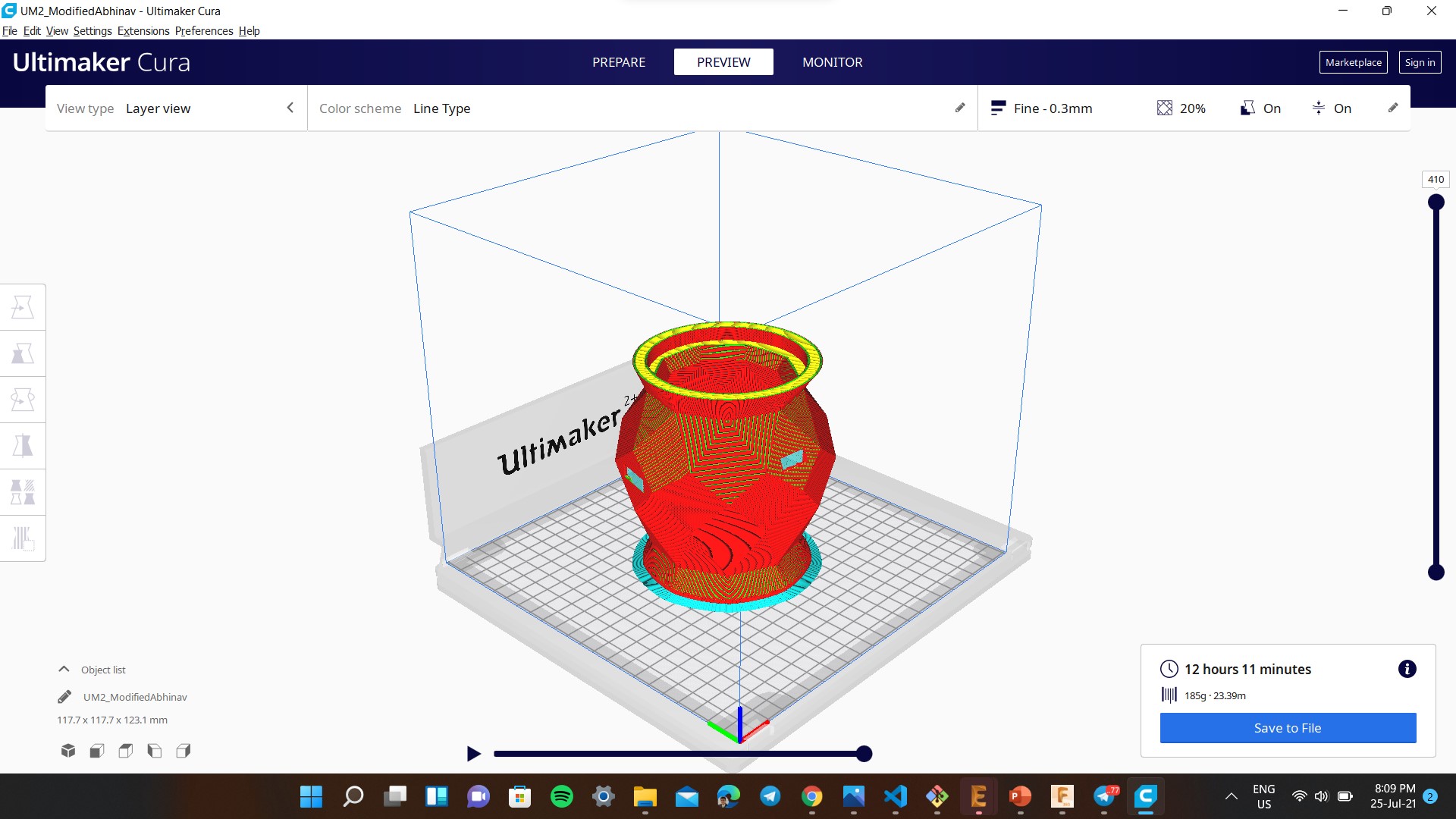
In this week, I had learned to slice the model using Cura, export it to SD card and 3D print it. I had used Ultimaker 2+ to print the model.


Did it work: Yes
I had used the Cura to slice the base of my final project and printed it in Ultimaker 2+
Week 6: Electronics Design
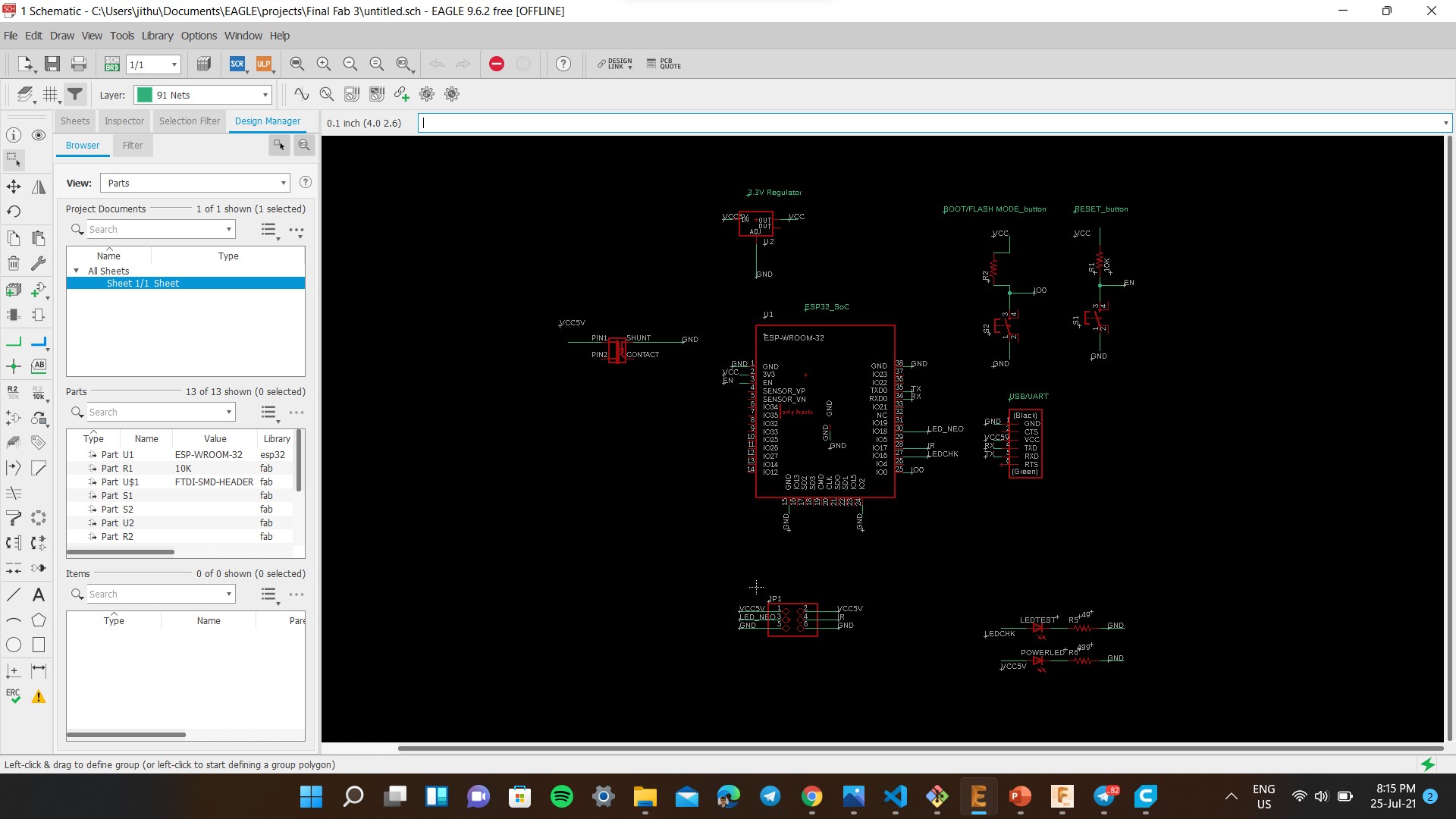
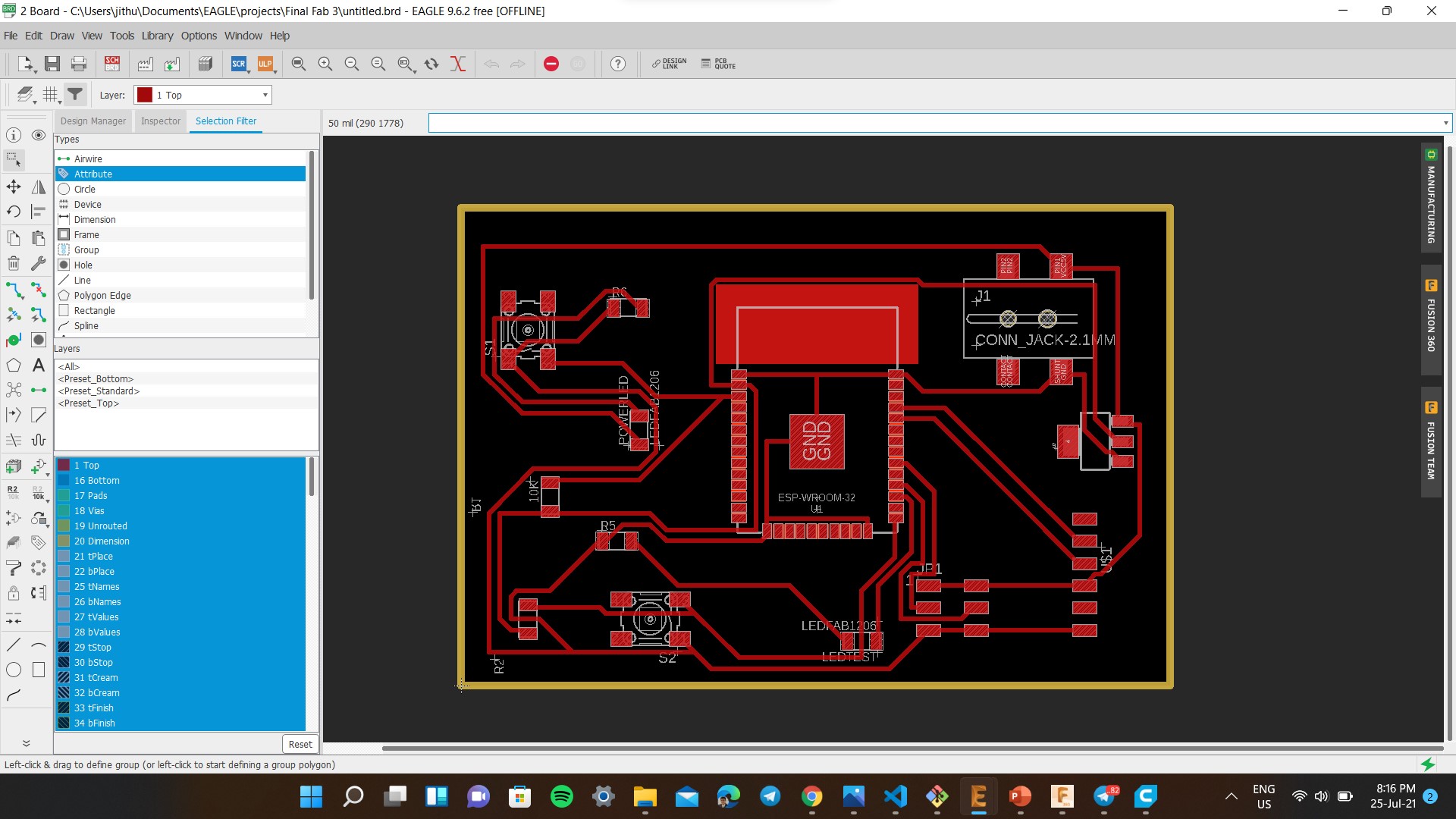
In this week, I had desiged my custom board for the project in Eagle, milled it using Modela PCB Milling Machine and soldered the components.




Did it work: Yes
I had used Eagle to design my custom board for the project and it worked successfully.
Week 7: Computer Controlled Cutting
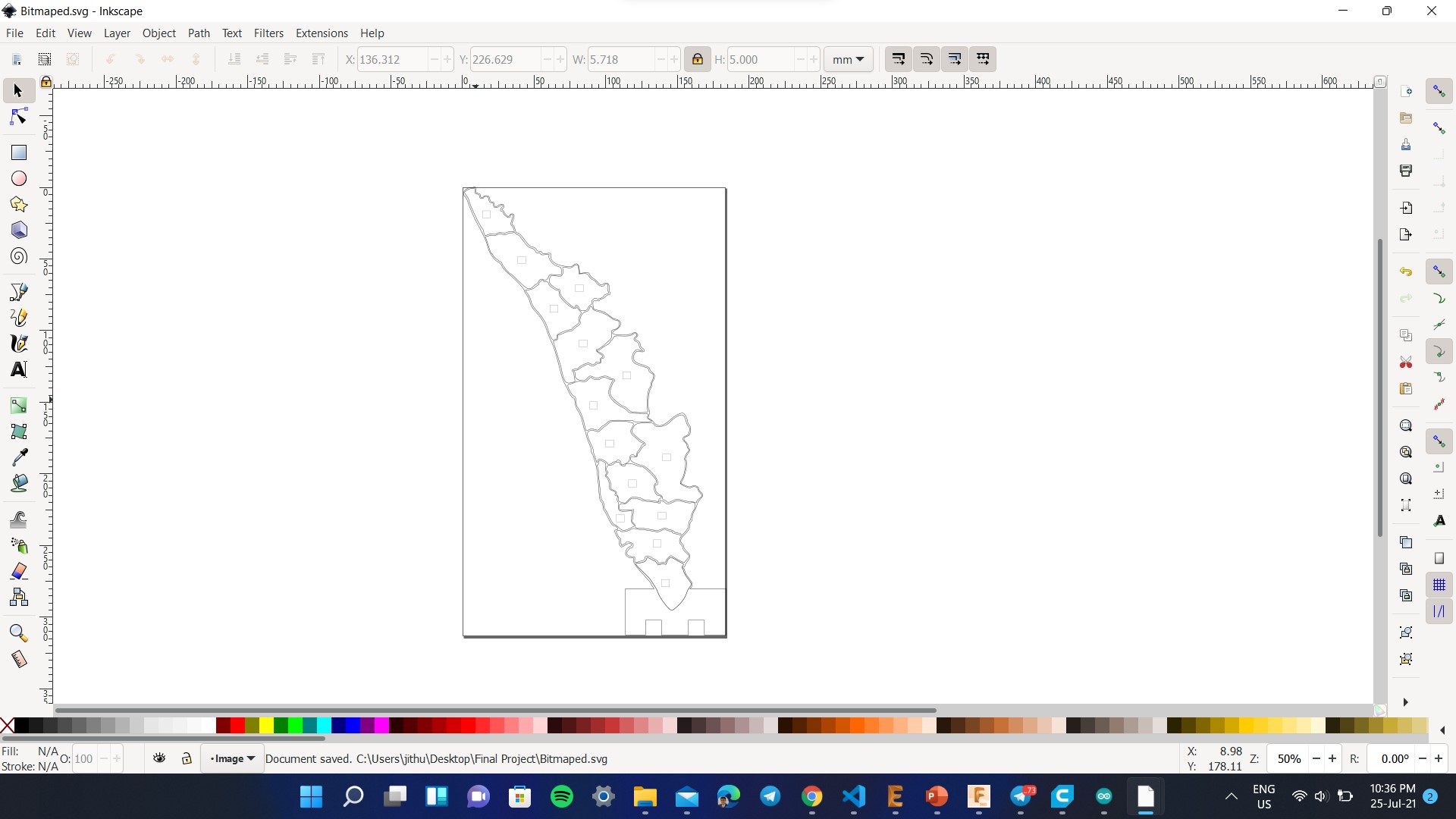
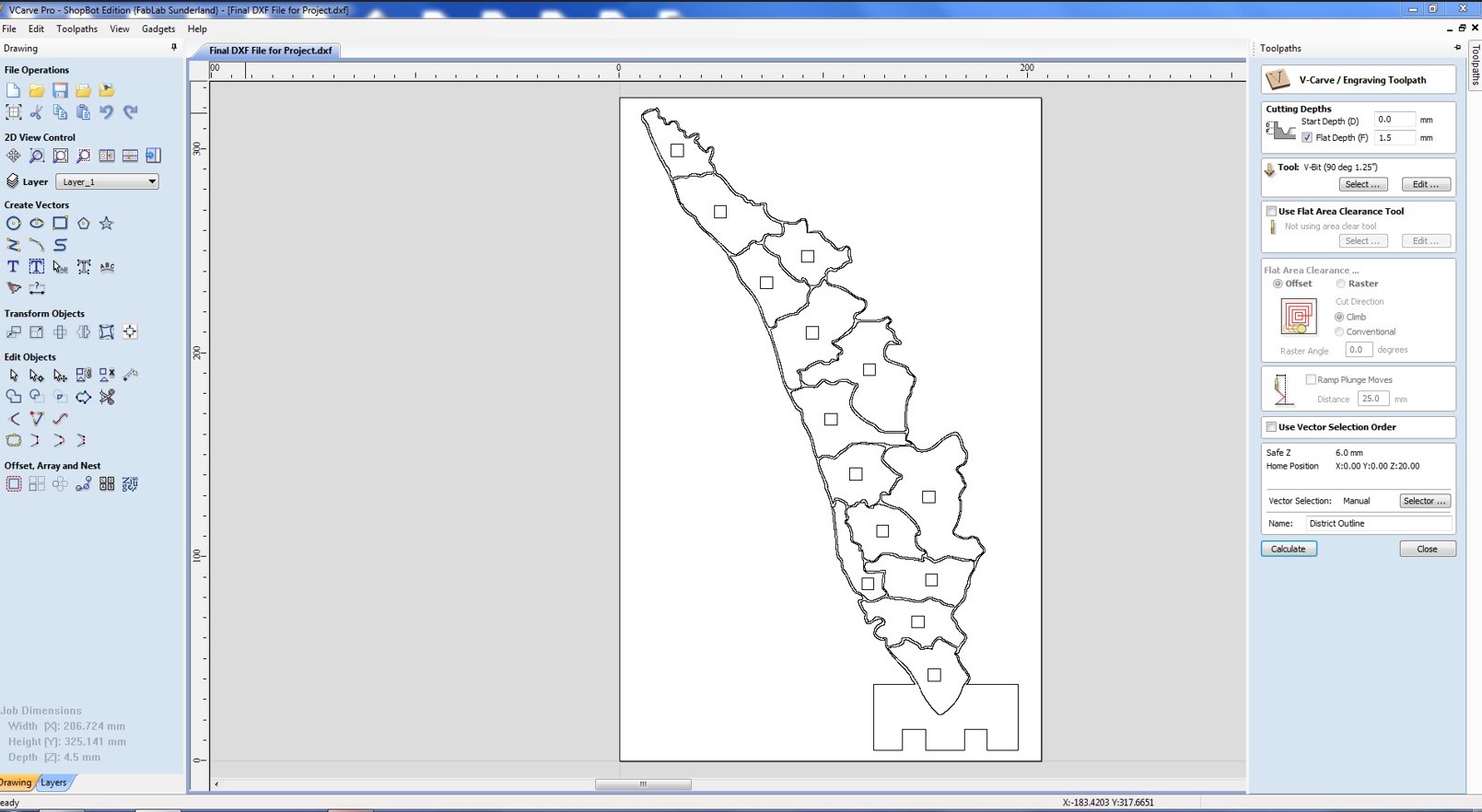
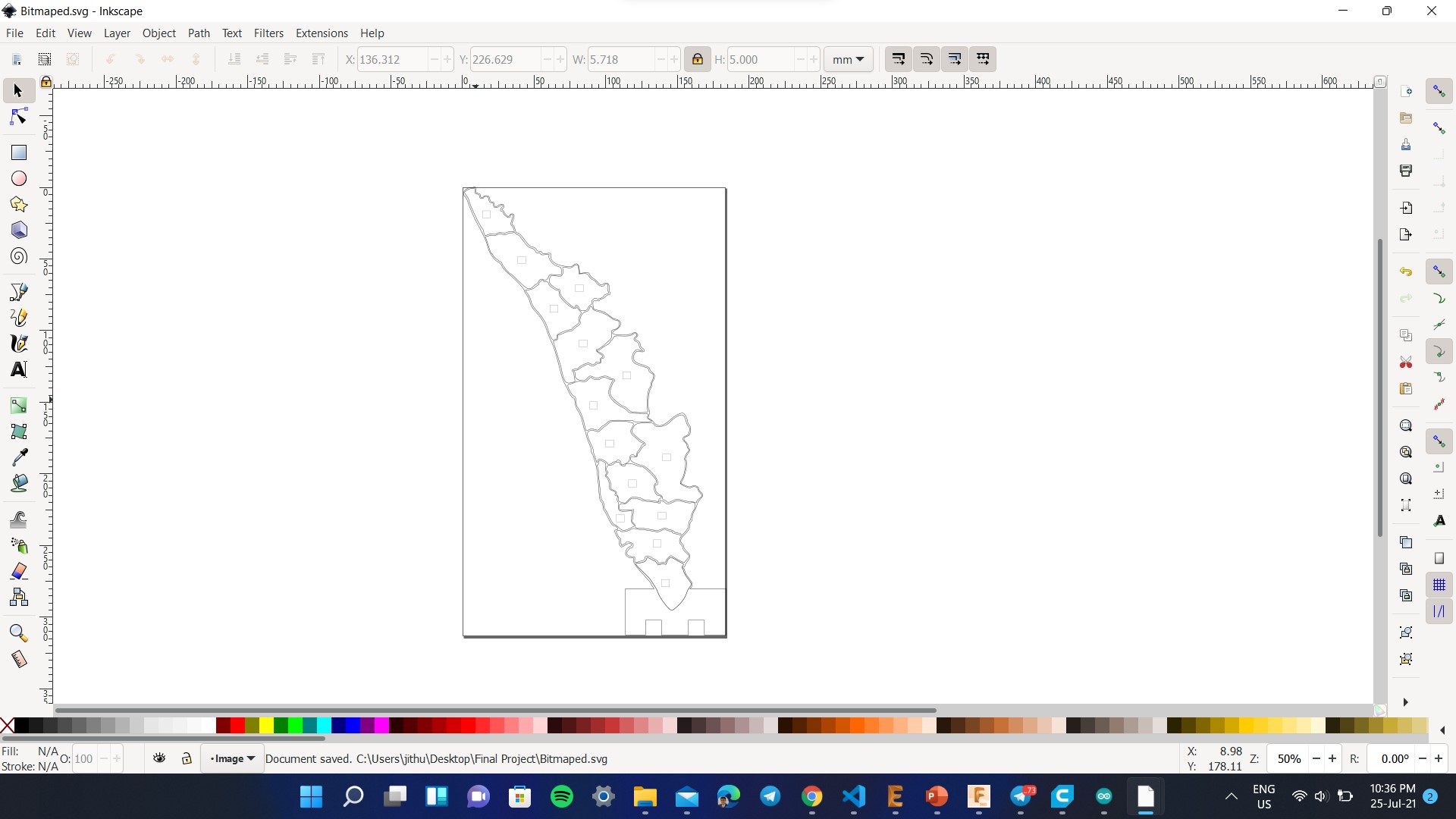
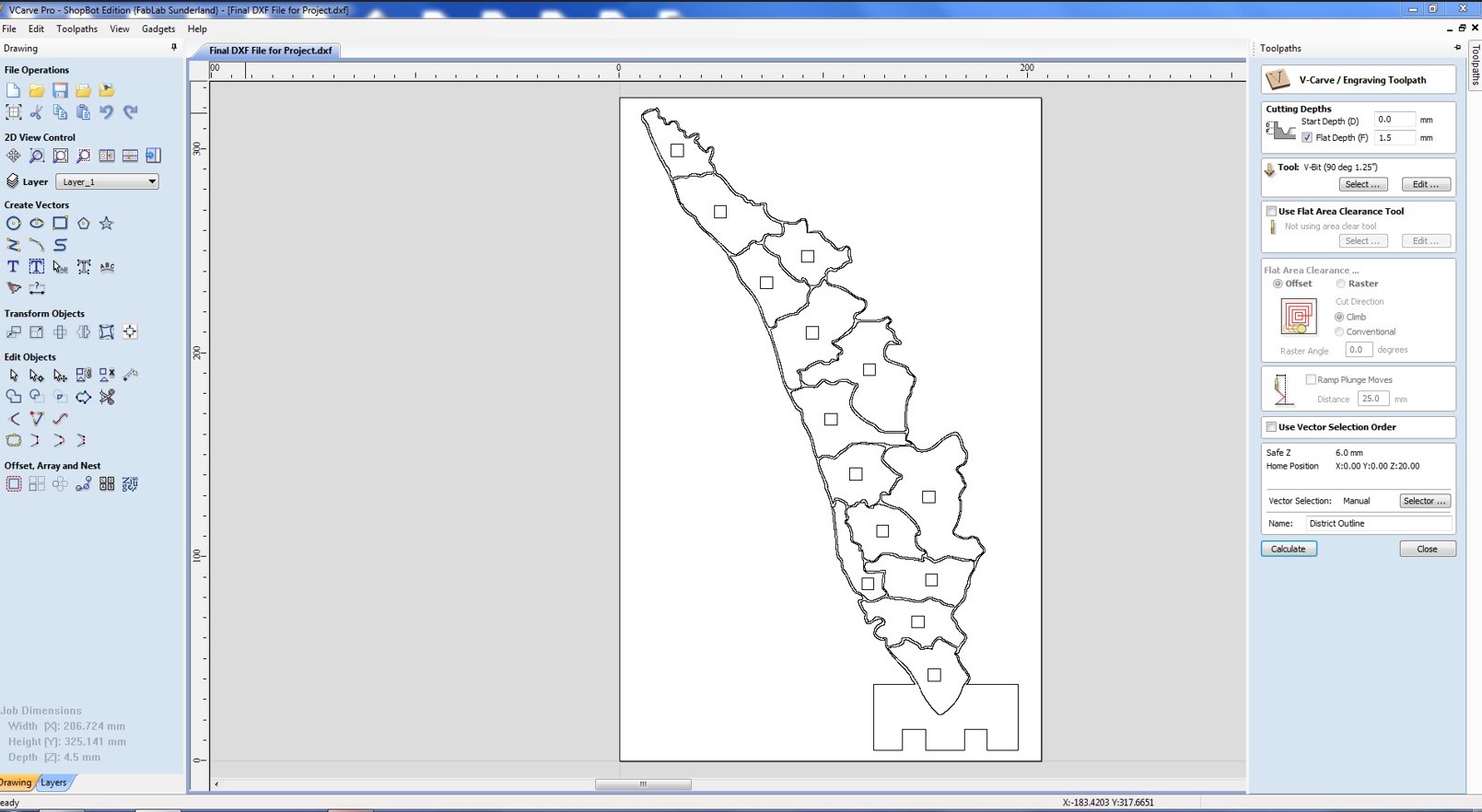
In this week, I had learned to design parts and operate the CNC Routing Machine. The below images shows the bitmapped map of Kerala which is modified and the CNC Routing process.




Did it work: Yes
I had used Inkscape to bitmap and modify the map, used VCarve Pro to control the CNC Router and succesfully milled out the map.
Week 10: Input Devices
Initally I though I don't want to add any input device as the data itself is an input. But then I had read the rules and found that I need some sensor. So I added and IR sensor which will work when an obstacle is placed before it.
Did it work: Yes
I had used IR Proximity sensor to create a custom function to my project and it worked succesfully.
Week 12: Output Devices
This week is the most important week for the final project. In this week I had learned to individually address each NeoPixel LED using serial communication. I had custom wired the LEDs and it worked successfully. I below video shows the testing of the map that I had made.
Did it work: Yes
I had used Neopixel LEDs using serial communication to update the maps
Week 13: Networking and Communications
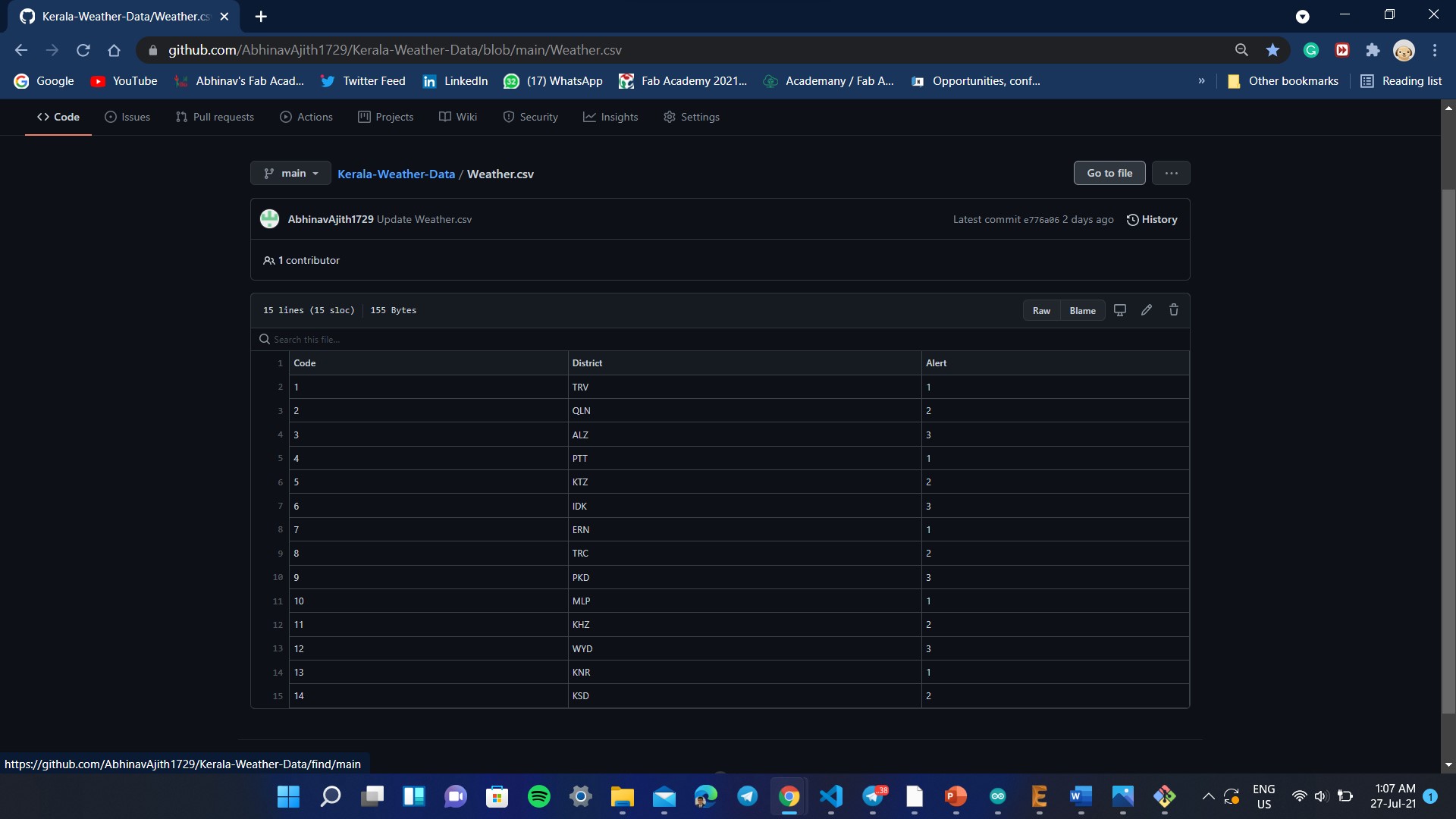
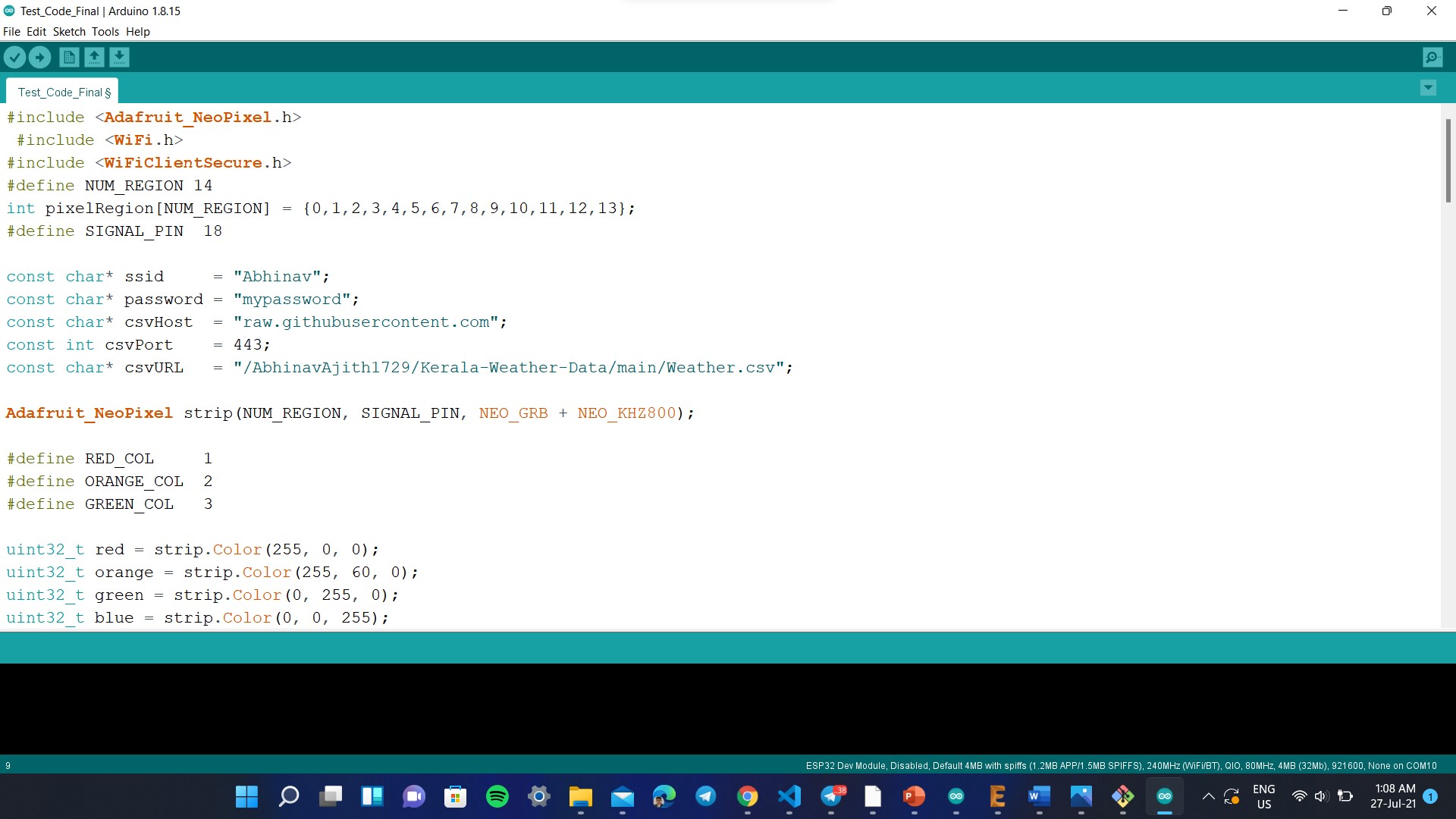
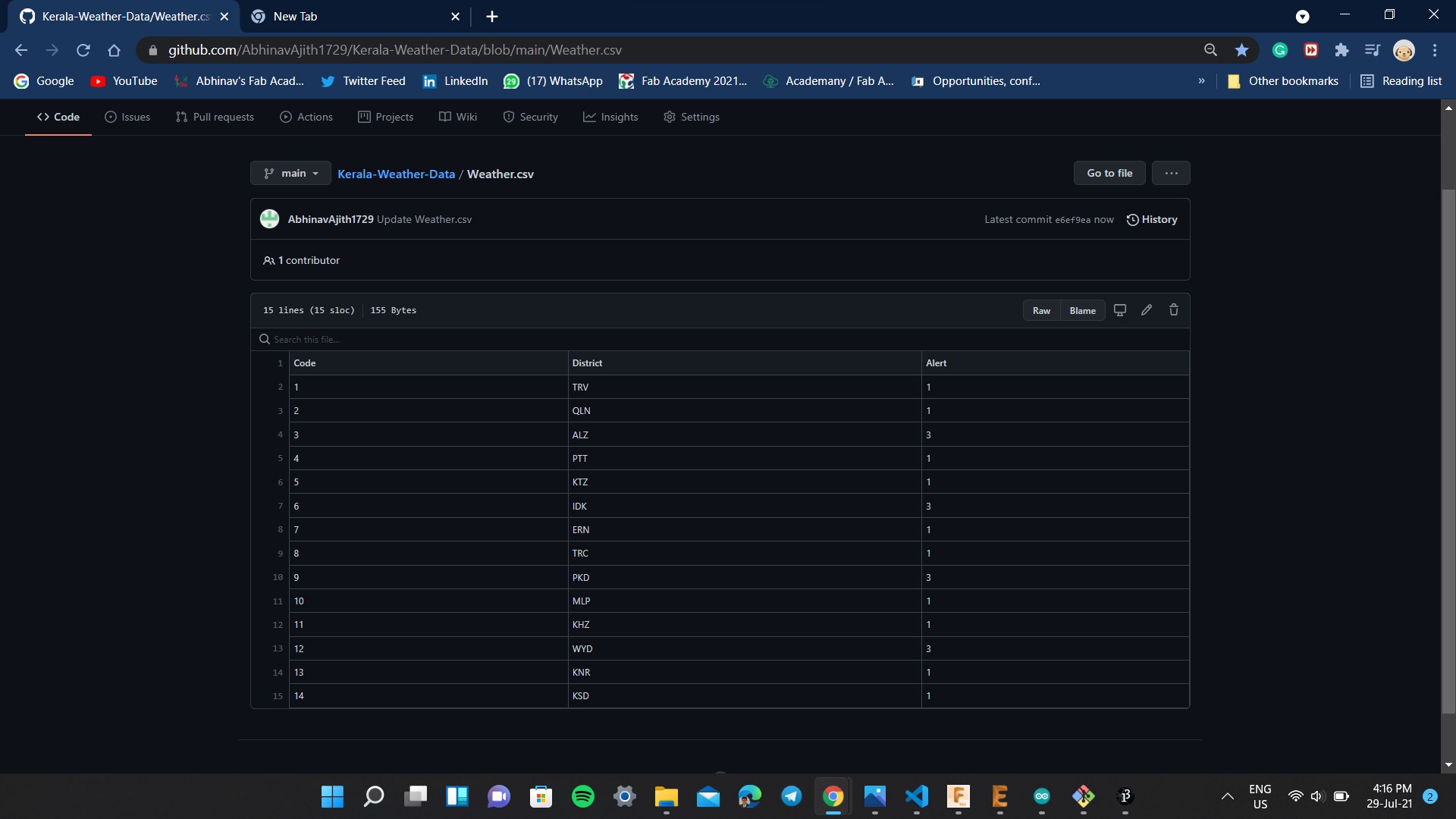
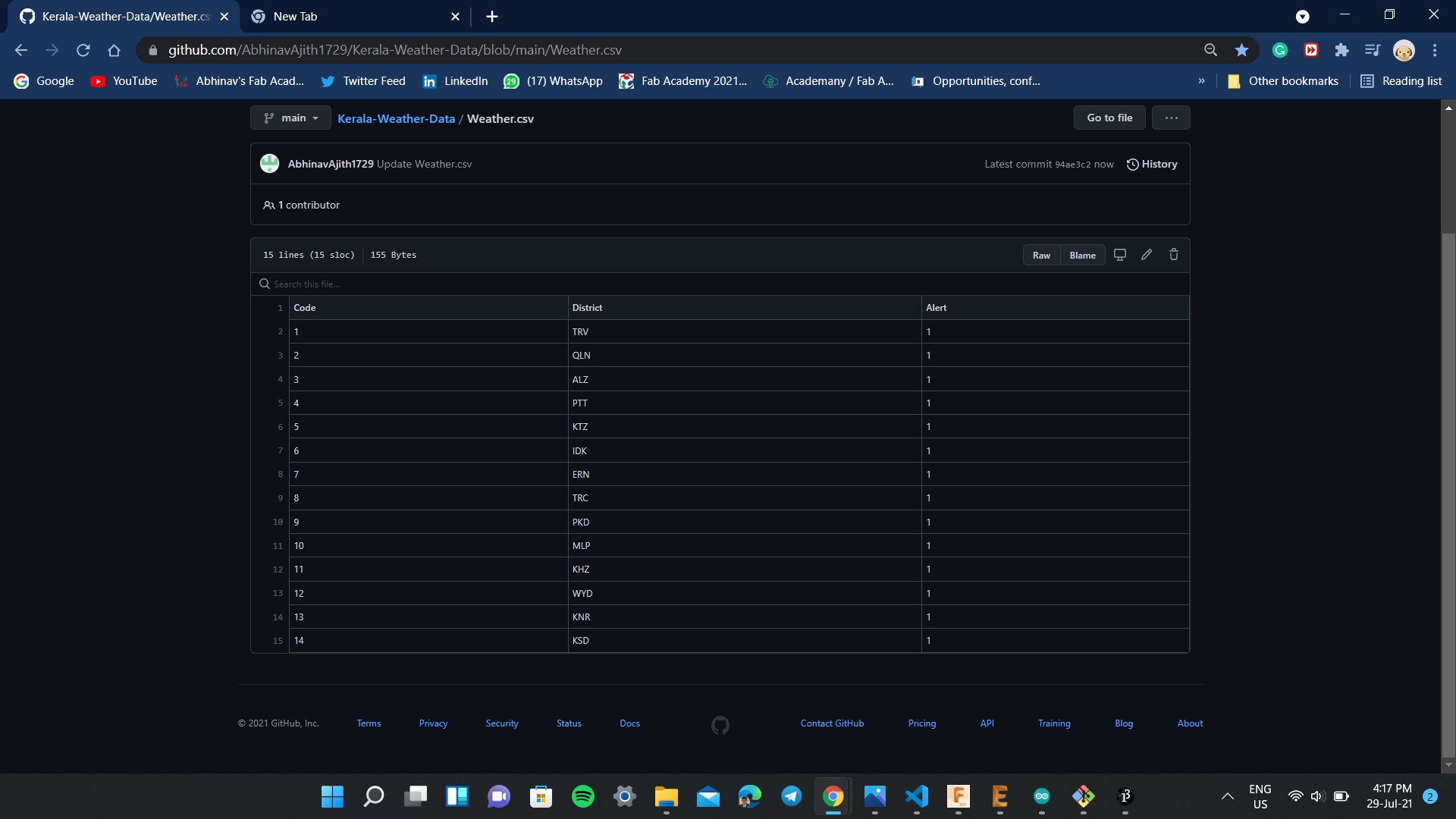
For this week, I had tried out wirless communication using ESP32 module over the internet. I initally hosted the weather data in Github and wrote a custom code for ESP32 to fetch data from the Github and update the map. The below images shows the Github data and the program.


Did it work: Yes
I had successfully hosted the data in Github and the code worked successfully.
Week 16: Applications and Implications
In this week, I had conducted a research about various projects that had similarity to that of mine. I found nothing similar except a project made in Italy, which indicated the number of coronavirus cases in respective provices in Italy using a map. I had added more details about this in Week 16.
Did it work: Yes
This week helped me to identify the novely of my project and motivated me to complete the same.
Week 18: Invention, Intellecual Property and Income
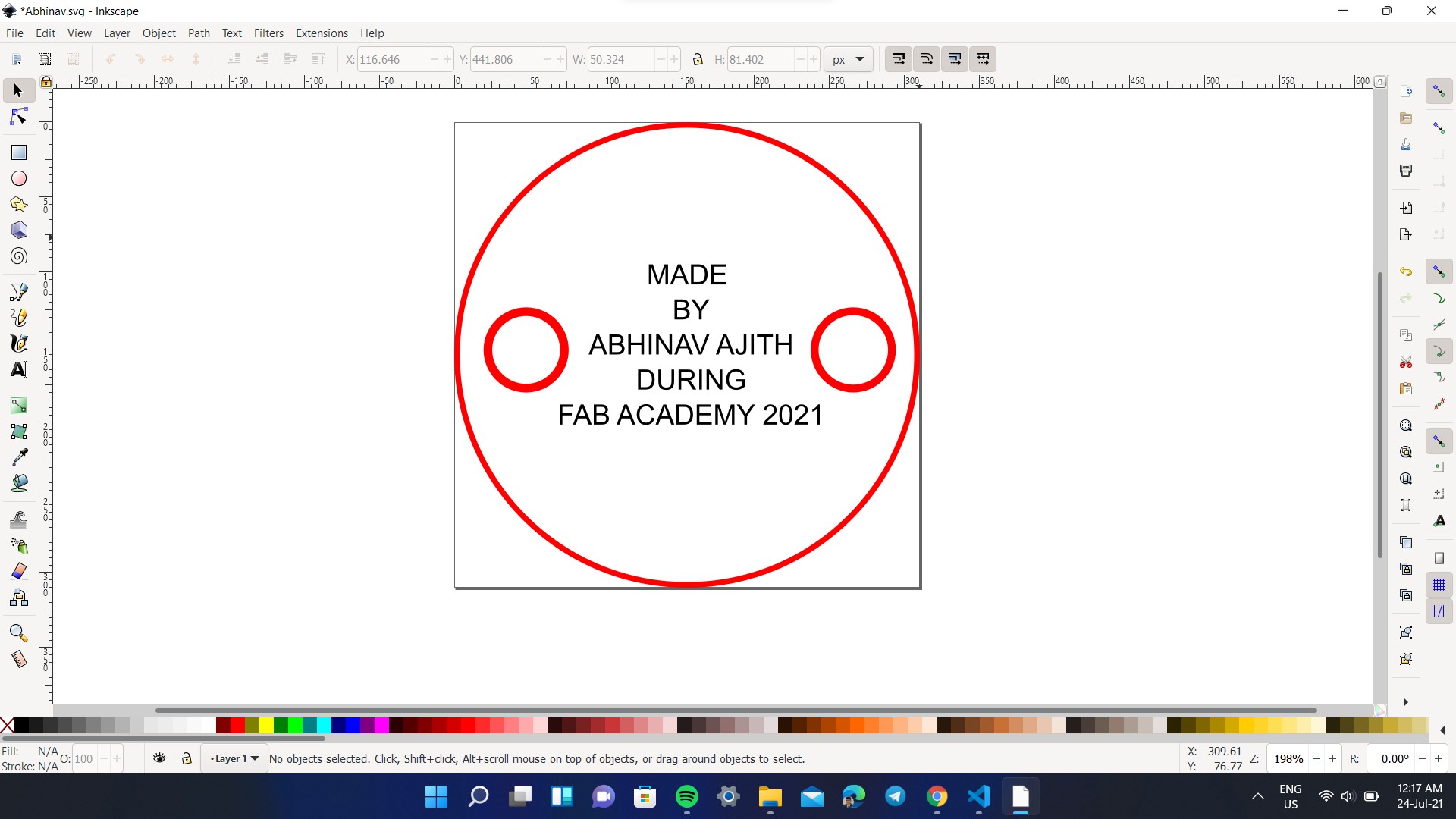
This week I learned about various project licenses and decided on one that matches my requirement. I chose Creative commons License and used it on the project slide that I prepared in Inkscape. I also learned Movavi video editor and made a rough cut of my project video.
Maruti by Abhinav Ajith is licensed under CC BY-NC-ND 4.0
This week helped me take a CC license, prepare slide and edit the video.
The lockdown due to covid had destrupted all my plans and I had only 1 month that too complete the project as well as the pending assignments. I was only allowed to work 3 days a week due to restrictions which again made the progress worse. The strategy is to first complete the design, finalize the program, test the code using NodeMCU and then complete the rest. I am planning to have a contingency time of atleast 1 week so that I could finish the documentation in time. I am providing the new project plan below.
| |
|
|
|---|---|---|
| Designing | June 28 | June 30 |
| CNC Machining | July 1 | July 2 |
| PCB Designing, Milling and Soldering | July 3 | July 6 |
| Wiring and Glueing | July 6 | July 8 |
| Programming | July 9 | July 12 |
| Programming | July 9 | July 12 |
| 3D Printing | July 12 | July 14 |
| Testing | July 14 | July 16 |
| Assembly | July 19 | July 21 |
| Documentation | July 21 | Aug 1 |
Designing
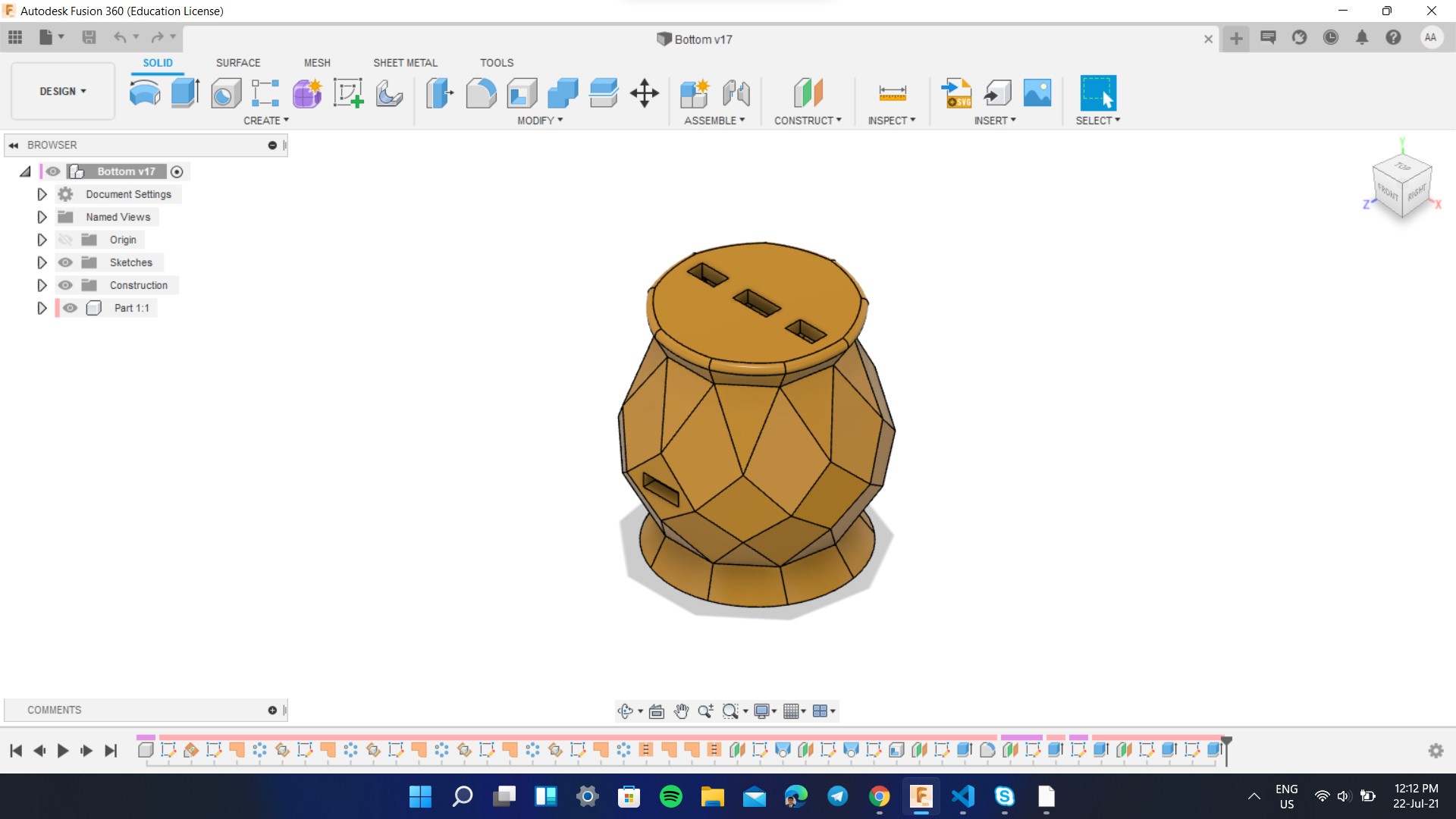
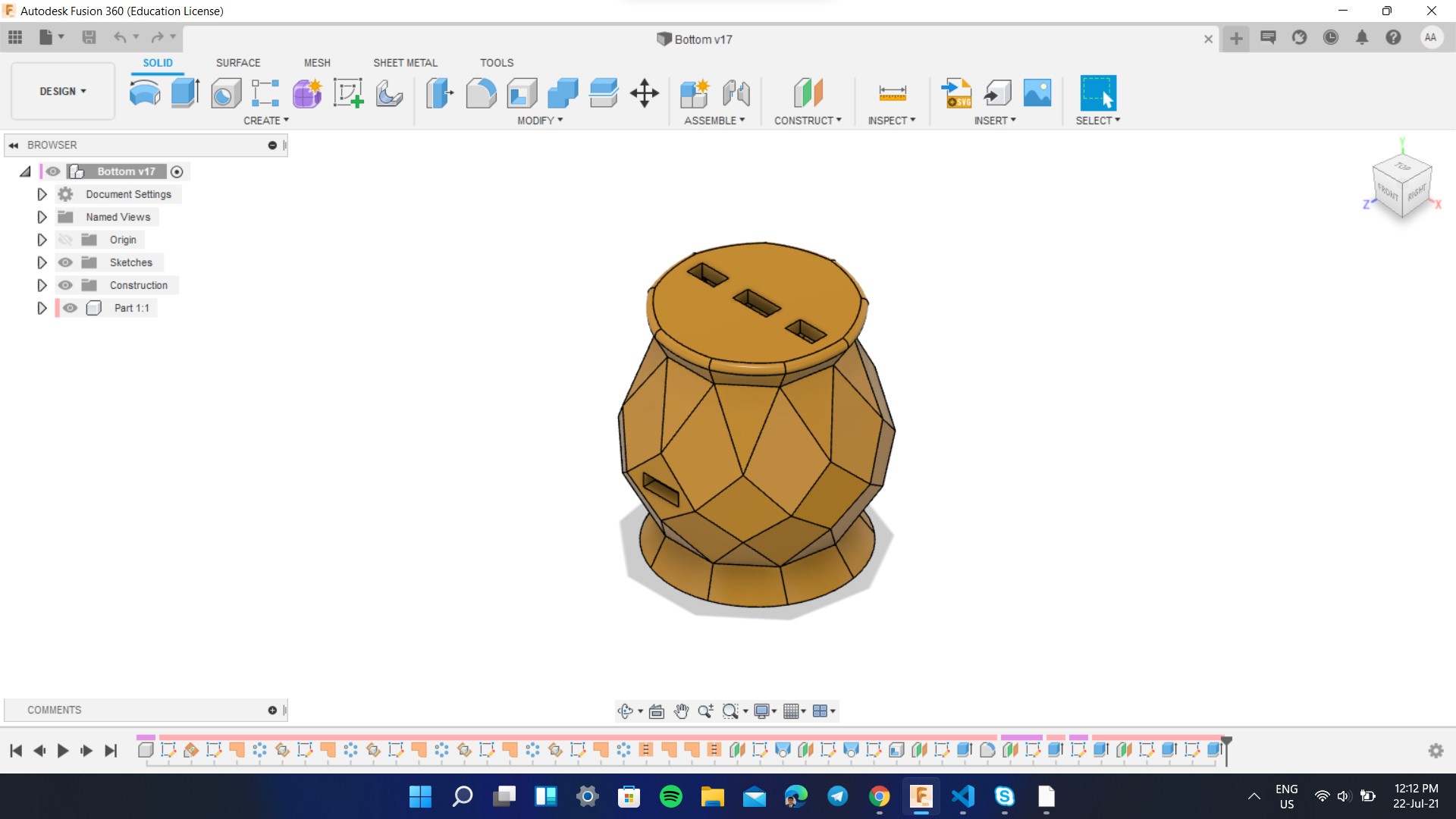
I had designed the full project using Autodesk Fusion 360. I had specifically made a geometric base so that it cannot be manufactured using any other method which further increases the novelty of the project. The whole design was done using parametric concept so that shape and size of the base can be changed by just changing the values. The base is also designed in such a way that the diameter of the bottom face is higher that the top so that weight is concentrated on the bottom, thereby preventing the tumbling risk. Provisions were provided for IR sensor module, power jack as well as FTDI cable so that the I don't have to remove the base closure everytime to troubleshoot the board. I had used patch commands and stich commands to create the geometric shape apart from basic operations. The below image shows the designing process and after designing I had exported the file as STL for 3D Printing.

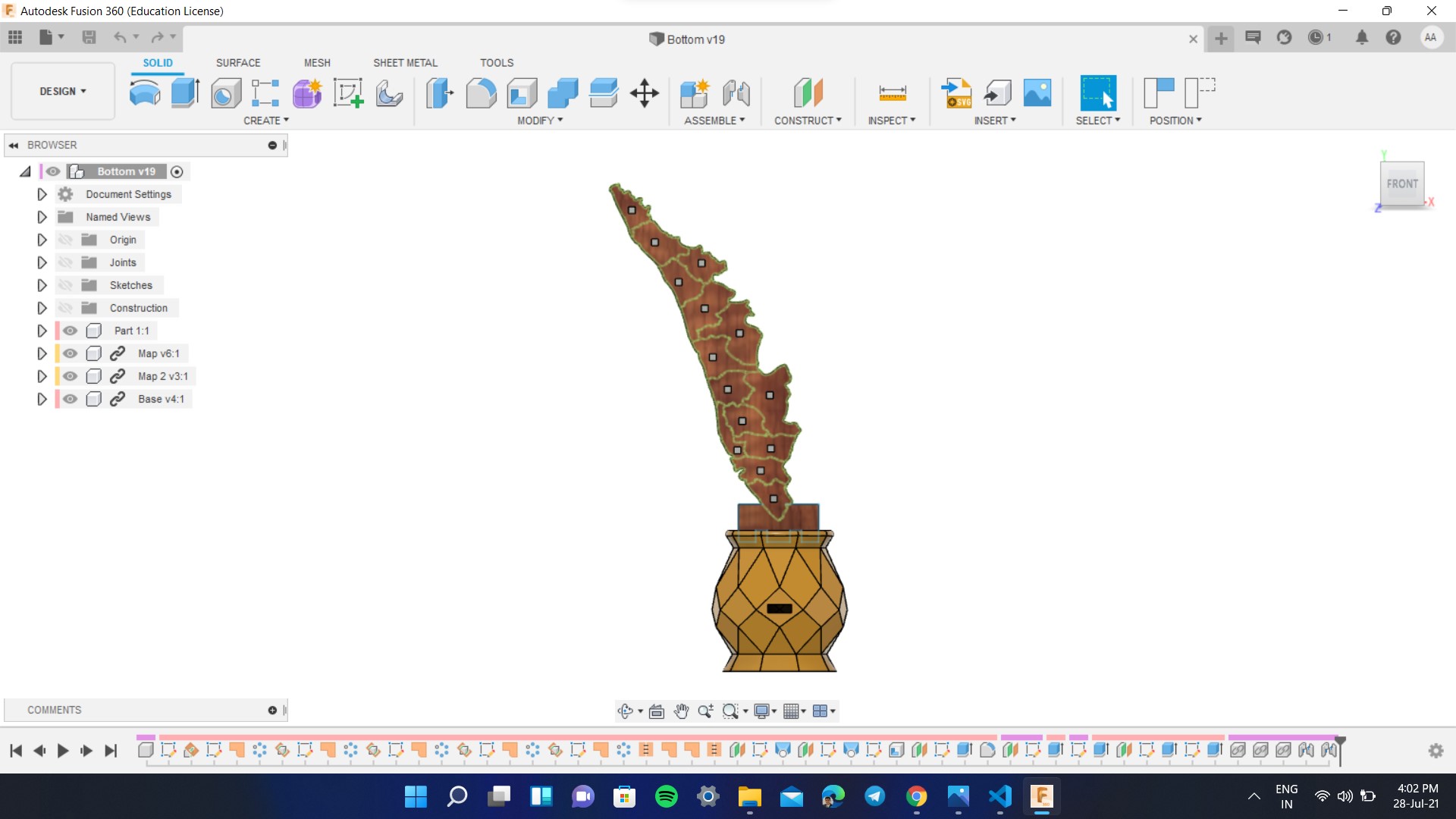
The below image shows the whole 3D model and I will attach the design file to the bottom of this page.

Electronic Designing
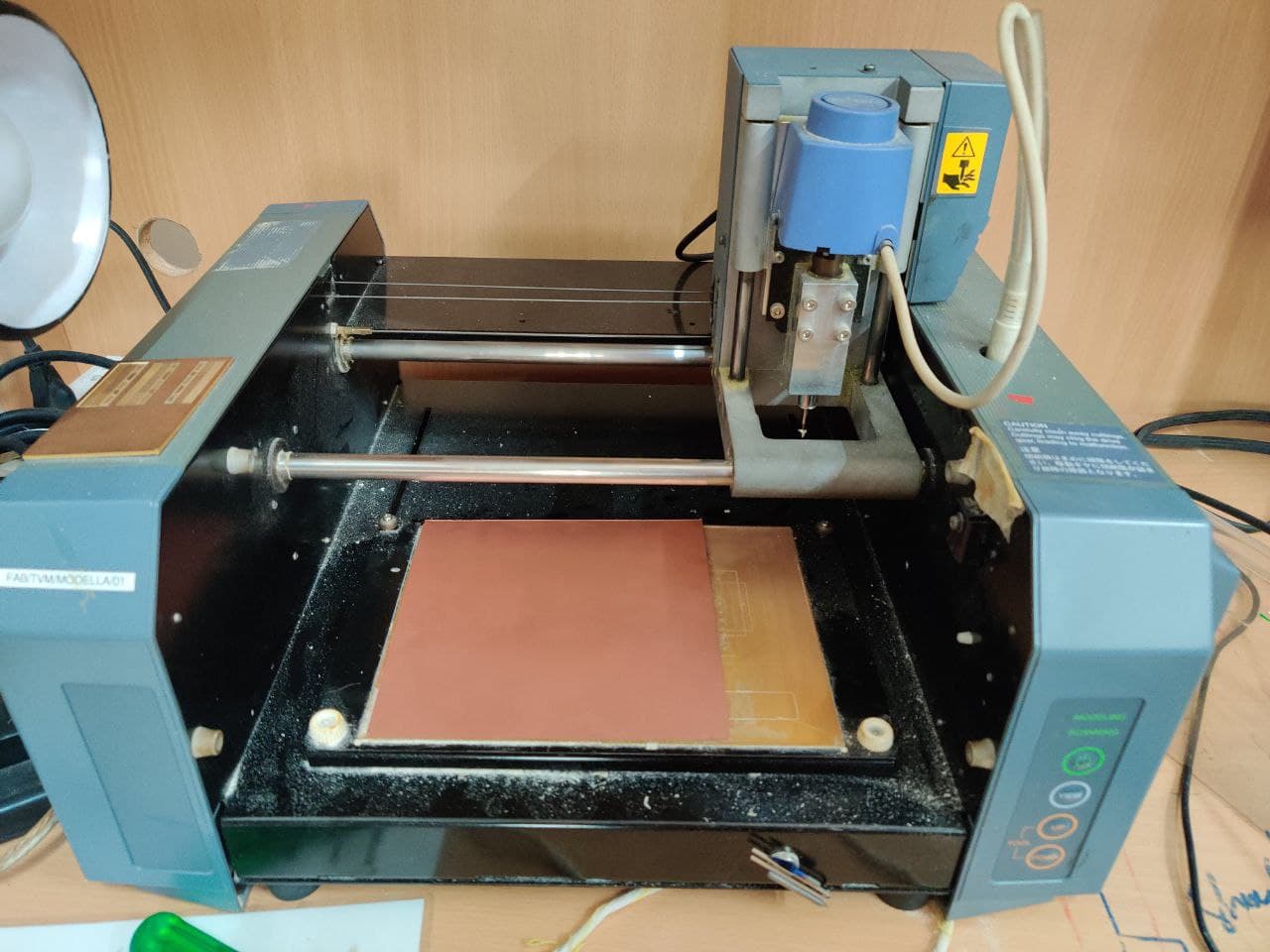
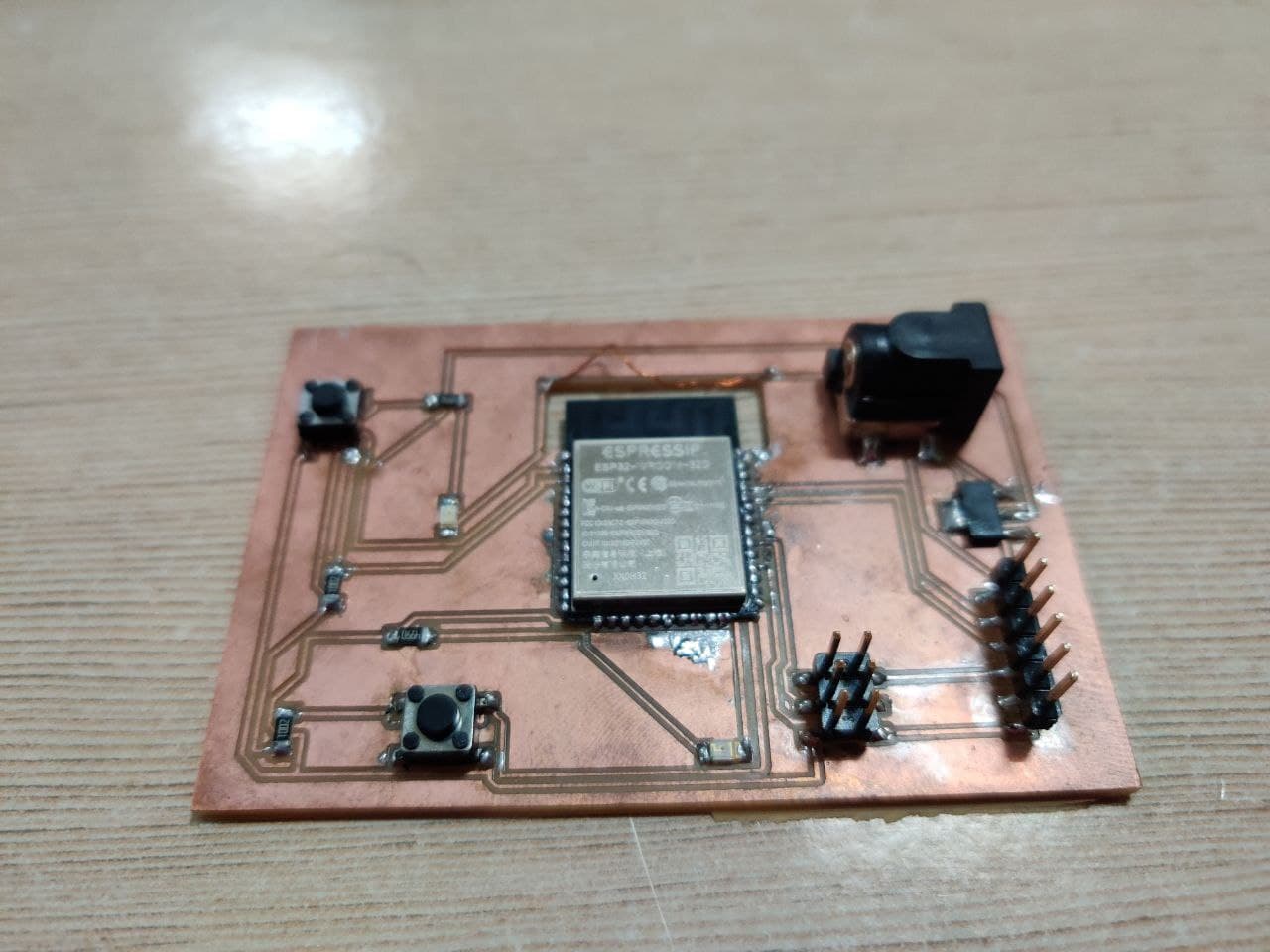
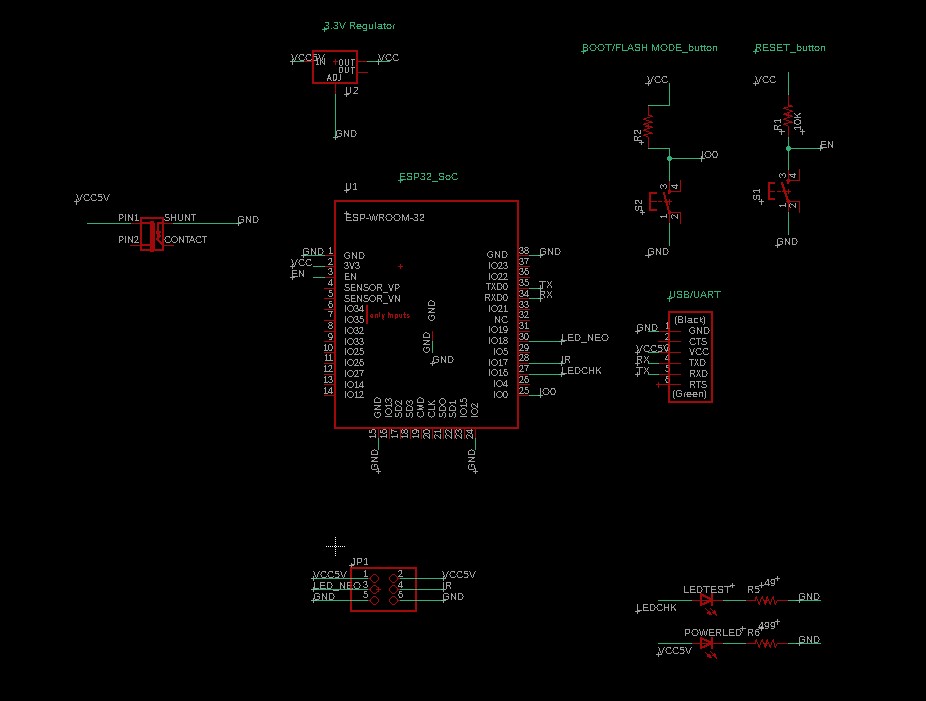
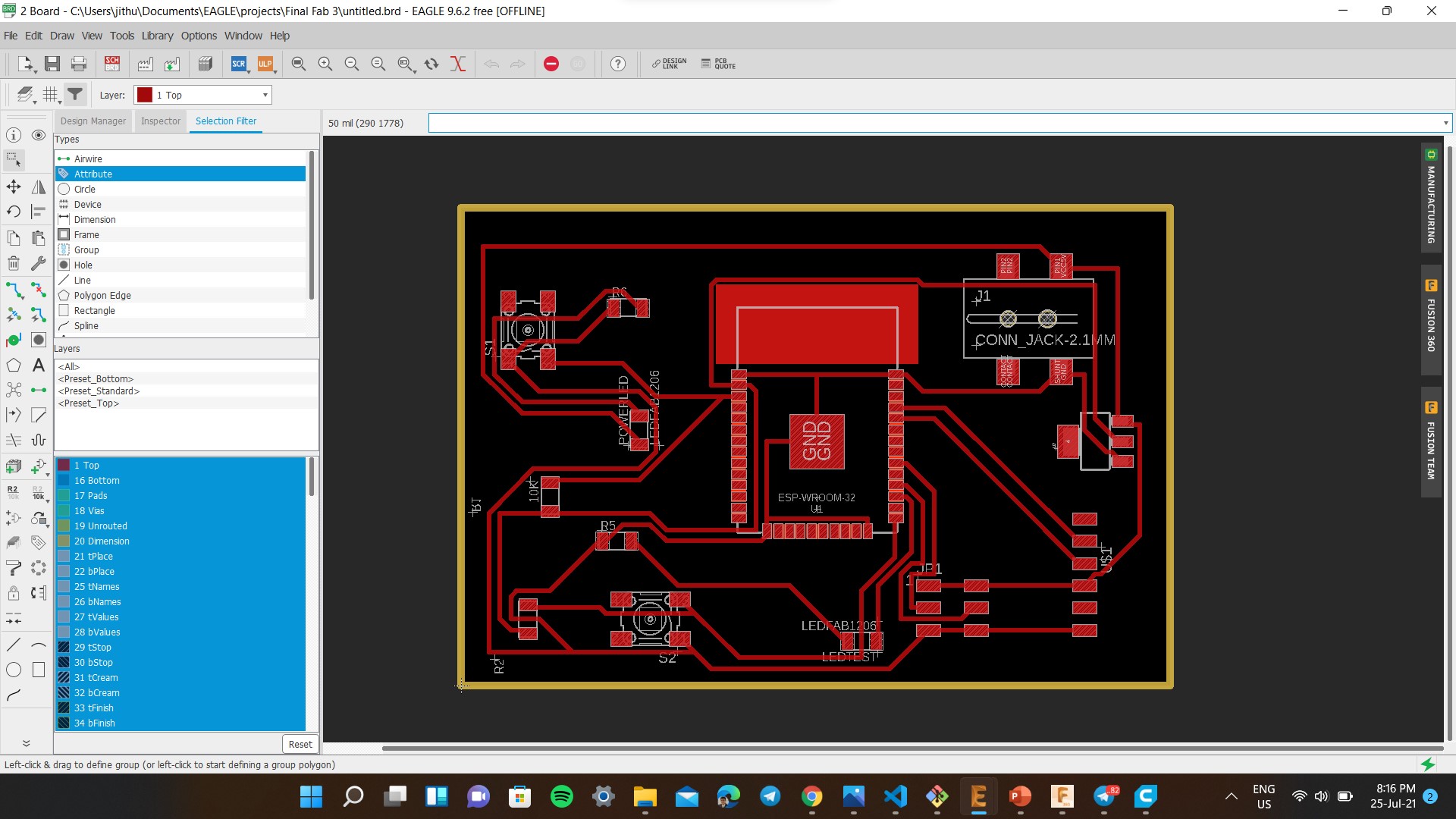
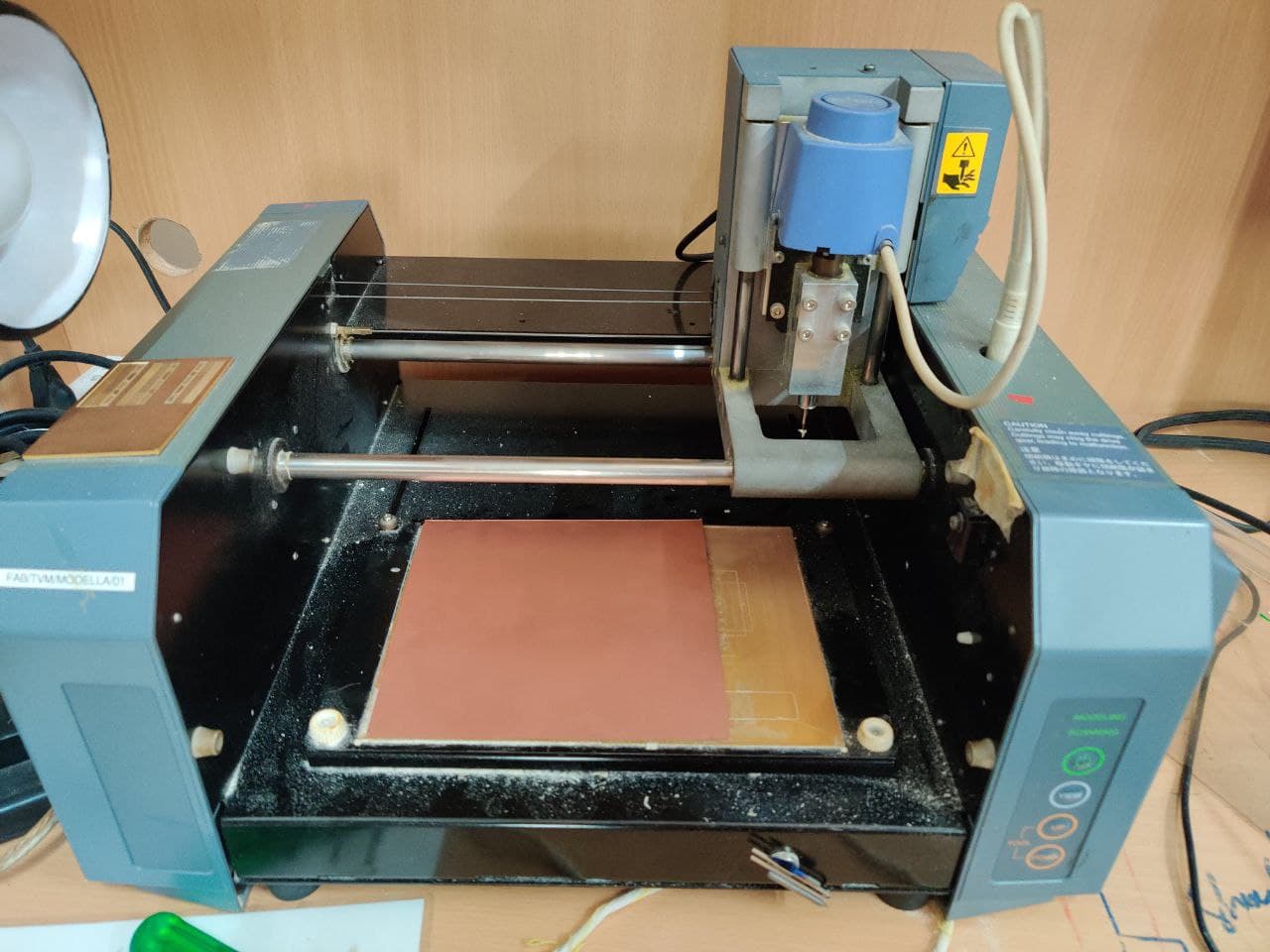
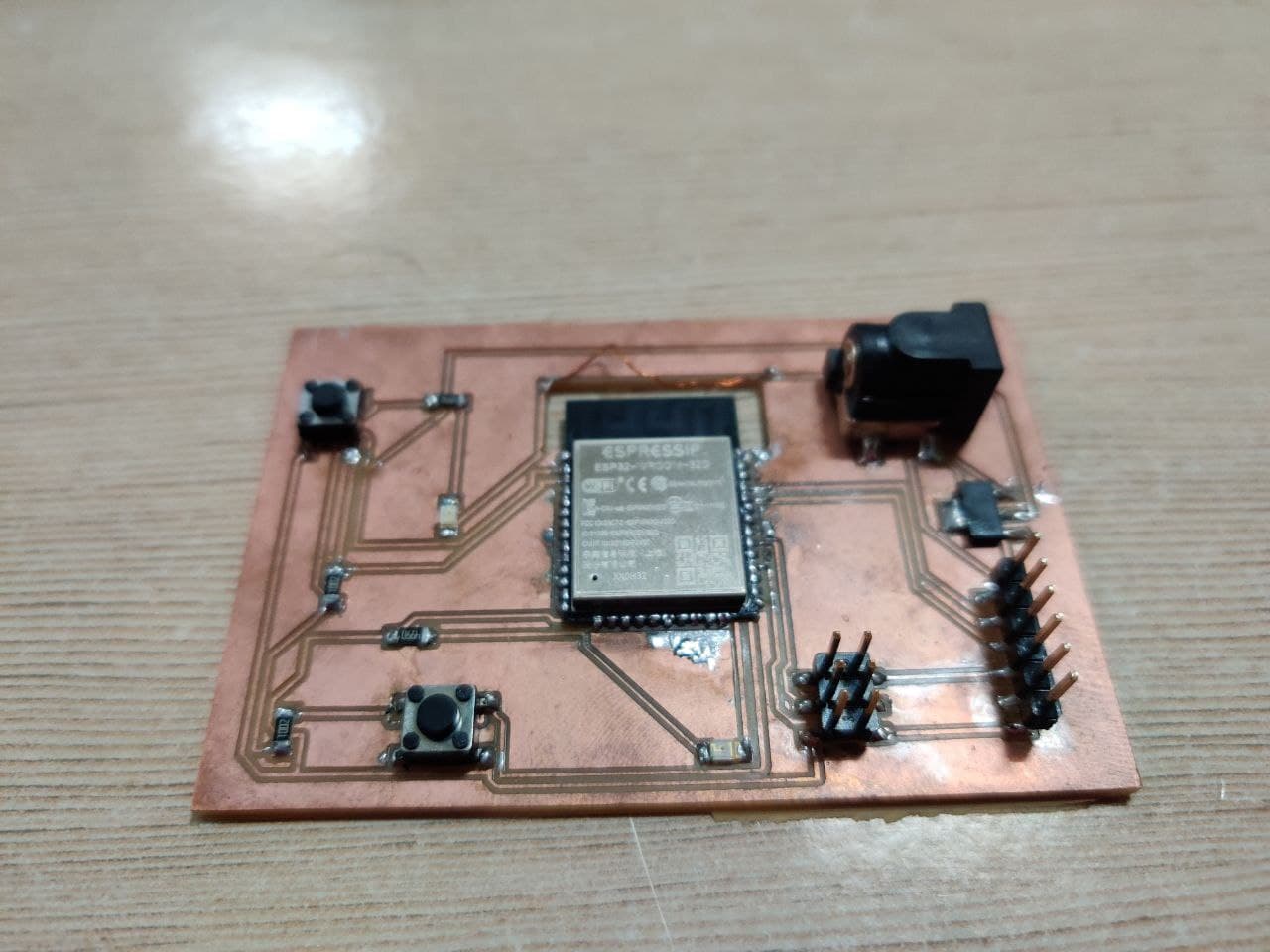
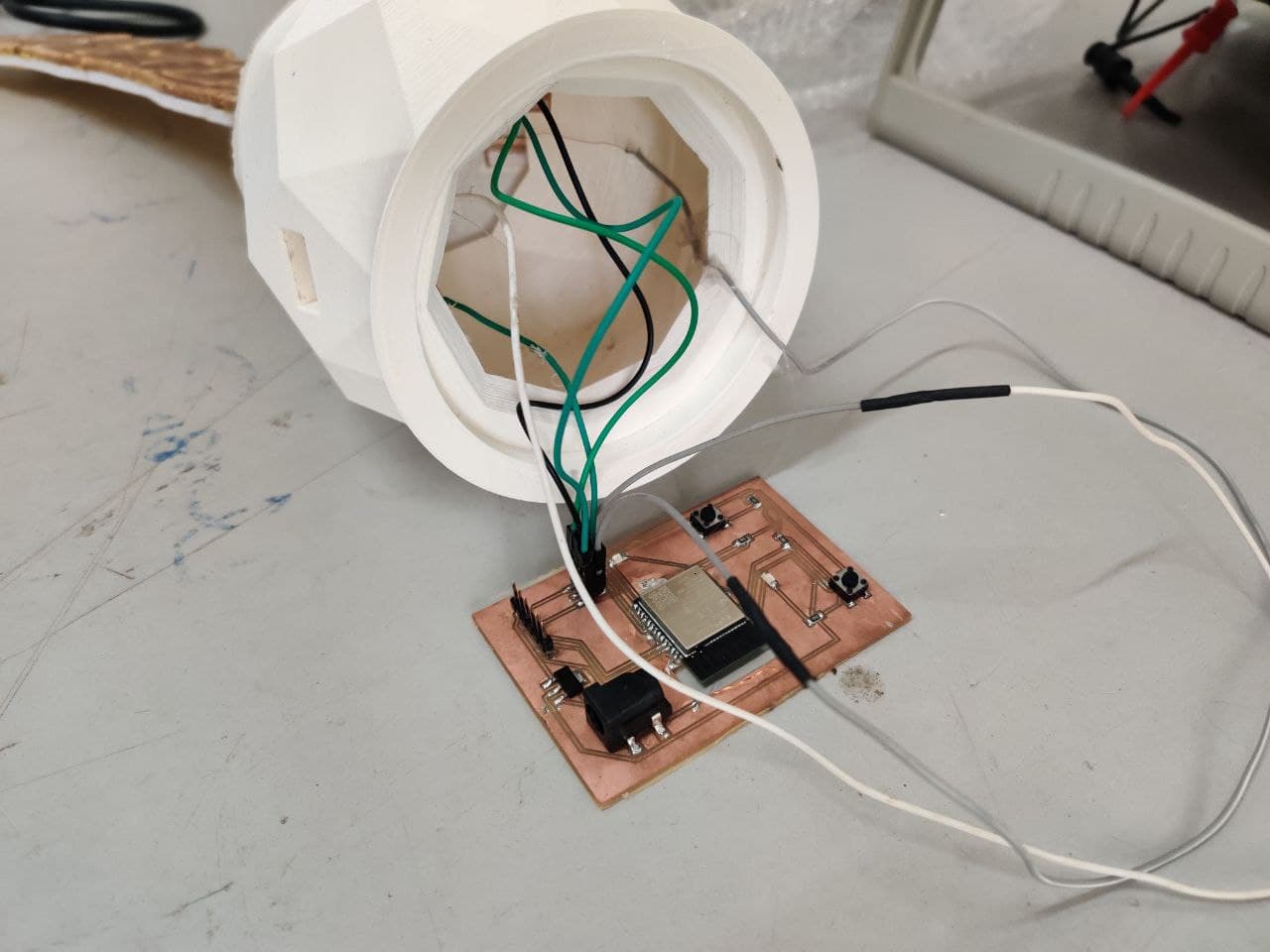
For this process, I had used Autodesk Eagle. I had specifically considered the dimension of the base so that the board would easily fit inside it. Once milled, the board was throughly cleaned with a blade and components were soldered. The ESP32 took a lot of effort to get it soldered due to the pin size. I required ESP32 as I needed Wi-Fi connectivity and EPS 32 WROOM 32 satisfied all my requirements. Moreover ESP32 have Dual-Core processor so that I can run program for fetching and second one for updating the map. Click here to know more about ESP32. I had used serial communication to individually address each LEDs and I will further explain about it later on. The below images show about the PCB Milling process and the soldered board.
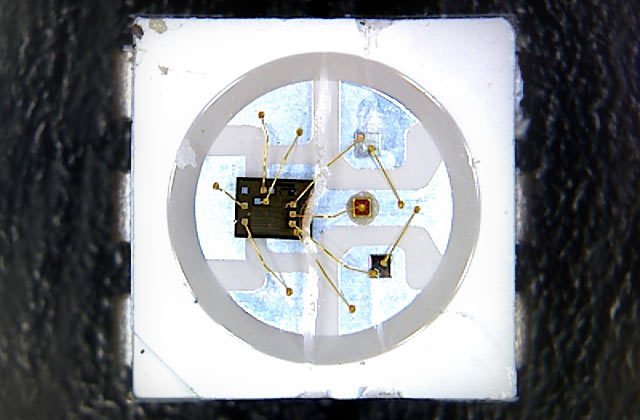
Adafruit 1655 LED (Neopixel) WS2812
NeoPixel is Adafruit’s brand for individually-addressable RGB color pixels and strips based on the WS2812, WS2811 and SK6812 LED/drivers, using a single-wire control protocol. NeoPixels don’t just light up on their own; they require a microcontroller (such as Arduino) and some programming. Red, green and blue LEDs are integrated alongside a driver chip into a tiny surface-mount package controlled through a single wire. They can be used individually, chained into longer strings or assembled into still more interesting form-factors. I had individually wired the LEDs using an insulated copper wire and I will add the image about the same.


Sensing Module
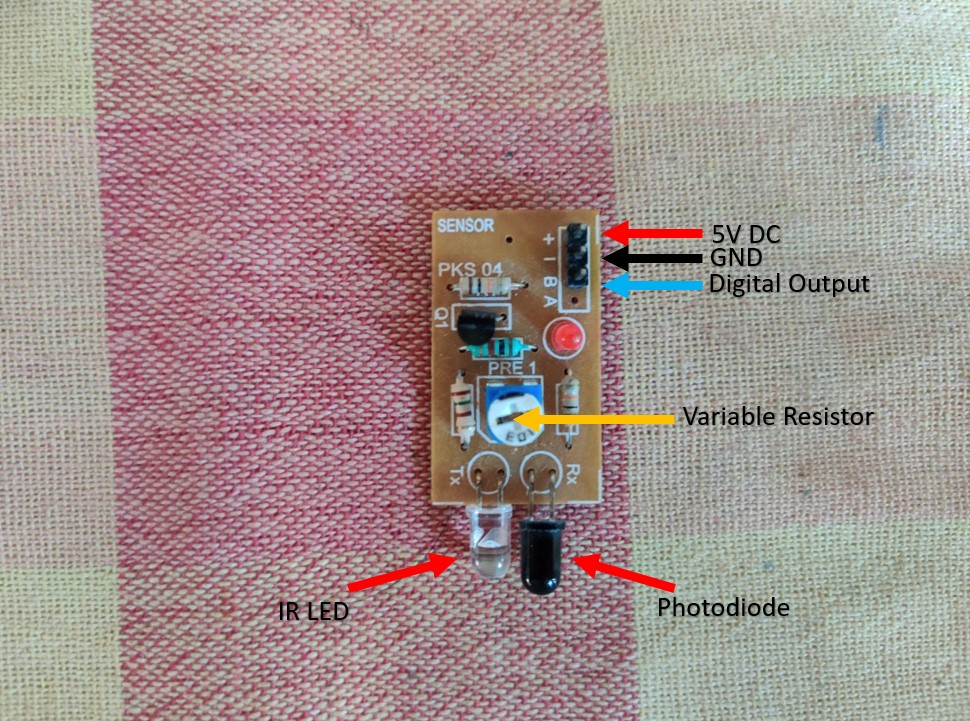
An infrared sensor is an electronic device, that emits in order to sense some aspects of the surroundings. An IR sensor can measure the heat of an object as well as detects the motion. These types of sensors measure only infrared radiation, rather than emitting it that is called a passive IR sensor. Usually, in the infrared spectrum, all the objects radiate some form of thermal radiation. These types of radiations are invisible to our eyes, which can be detected by an infrared sensor. The emitter is simply an IR LED (Light Emitting Diode) and the detector is simply an IR photodiode that is sensitive to IR light of the same wavelength as that emitted by the IR LED. When IR light falls on the photodiode, the resistances and the output voltages will change in proportion to the magnitude of the IR light received. Proximity Sensor are used to detect objects and obstacles in front of sensor. Sensor keeps transmitting infrared light and when any object comes near, it is detected by the sensor by monitoring the reflected light from the object. It can be used in robots for obstacle avoidance, for automatic doors, for parking aid devices or for security alarm systems, or contact less tachometer by measuring RPM of rotation objects like fan blades. The module features a 3 wire interface with Vcc, GND and an OUTPUT pin on its tail. It works fine with 3v3 to 5V levels. Upon hindrance/reflectance, the output pin gives out a digital signal (a low-level signal). The onboard preset helps to fine tune the range of operation, effective distance range is 2cm to 80cm. The properties of the module are as follows:
- Onboard detection indication.
- Effective distance range of 2cm to 80cm.
- A preset knob to fine-tune distance range.
- Detection angle: 35 °.
- Comparator chip: LM393.
The below image shows the IR Sensor Module that I am using for this week's assigment. I am using IR Sensor module based on transistor.





3D Printing
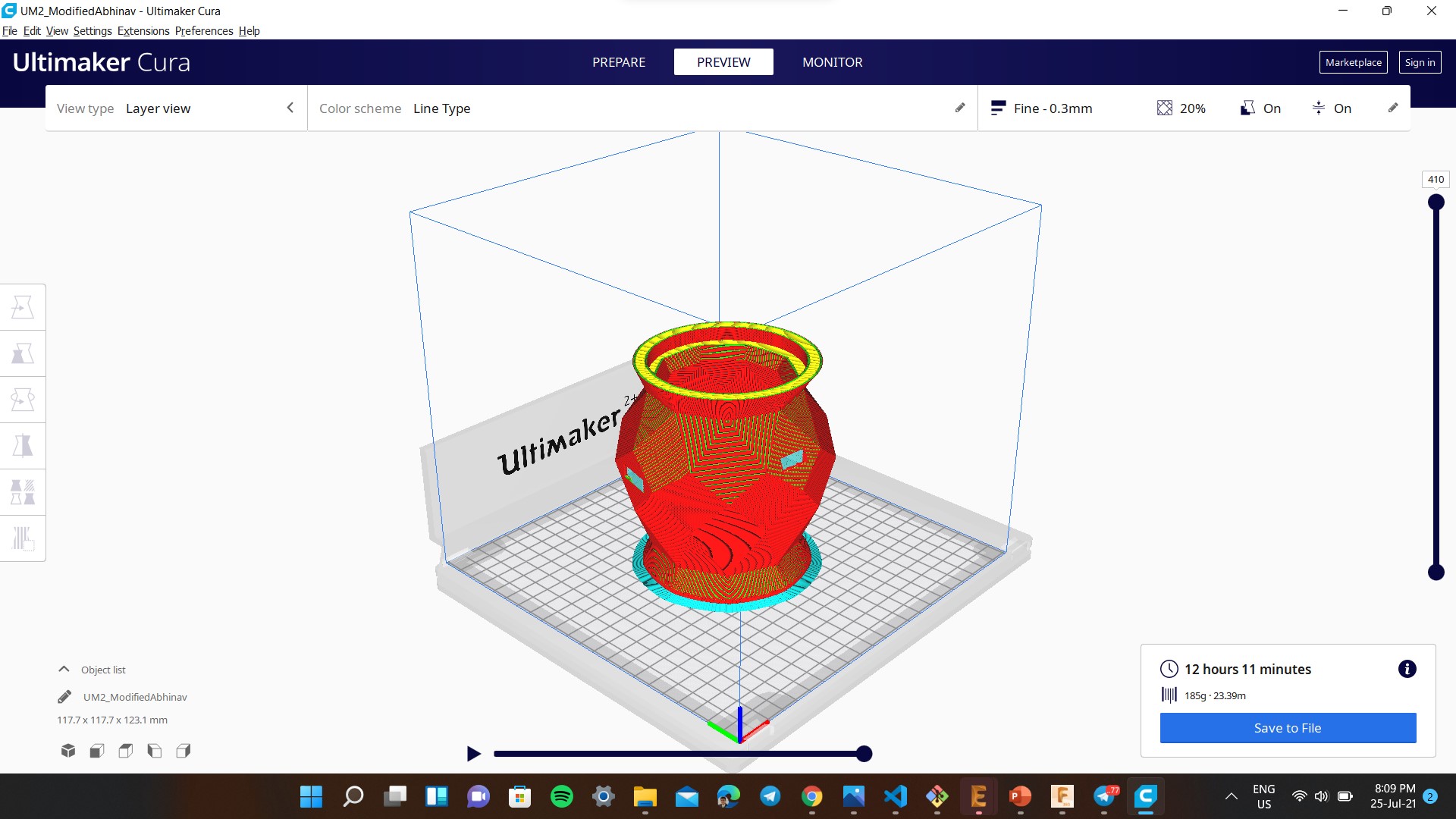
The STL file that I had exported from Fusion was sliced using Cura and was fed into Ultimaker 2+ 3D Printer. The print was successful and the geometric design was beautiful to see.


Laser Cutting
I had used laser cutting operation to make a base closure, for that I had used Inkscape to design and used Trotec Laser Engraving software to lasercut it.


CNC Routing
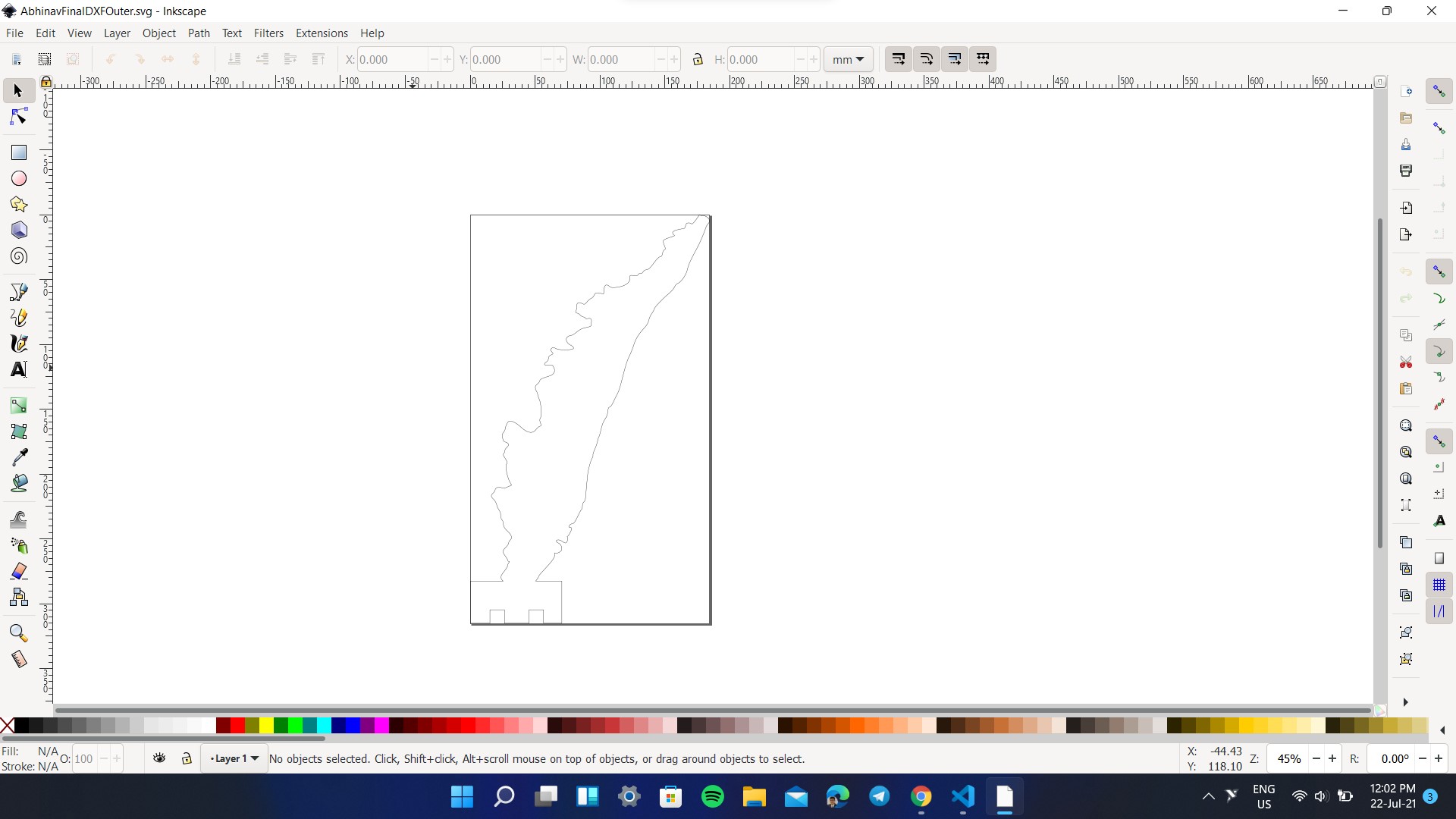
I had used this machining process to mill tha map for that I had designed the outline using Inkscape and then milled by exporting to VCarve Pro. The below shows the machining process and the outcome.


Vinyl Cutting
I had used Vinyl Cutting operation to create a sticker for the rear side of the map. For that I had used Inkscape, exported it to Fab Mods and fed to the vinyl cutting machine. The below images shows the same


Assembly
After manufacturing all the components, the next step is to assemble all the parts. I had used press fit for base closure and the map. The wiring of the map was glued with an foam board outline of it. All the jumper wires were connected to the board and now it's ready to be programmed.


Programming
The programming is the most difficult part of the project as this involved both fetching the data from the Github as well as updating the map. I programmed in such a way that the map gets updated every 2 minutes (considering the updation time of Github) based on the data from the Github. The weather data is hosted in Github as a CSV file, once the file is fetched from the Github, the program automatically removed the header (1st row of the file), the remaining lines are divided into different tokens using strtok_r function. When the region code mentioned in CSV file matches with the code in the map, the color gets updated. The beauty of the system is that a single serial communication wire can individually control all the LEDs using NEOPIXEL library. The detailed program is given below.
#include <.Adafruit_NeoPixel.h> //Remove the full stop
#include <.WiFi.h>
#include <.WiFiClientSecure.h>
#define NUM_REGION 14 //Total number of LEDs
int pixelRegion[NUM_REGION] = {0,1,2,3,4,5,6,7,8,9,10,11,12,13}; //Giving Identity to the individual LEDs
#define SIGNAL_PIN 18 //The main serial communication pin in the board
const char* ssid = "Abhinav"; //My Wifi Credentials
const char* password = "mypassword";
const char* csvHost = "raw.githubusercontent.com"; //CSV Host is Github
const int csvPort = 443;
const char* csvURL = "/AbhinavAjith1729/Kerala-Weather-Data/main/Weather.csv"; //Github File Link
Adafruit_NeoPixel strip(NUM_REGION, SIGNAL_PIN, NEO_GRB + NEO_KHZ800);
#define RED_COL 1
#define ORANGE_COL 2
#define GREEN_COL 3
uint32_t red = strip.Color(255, 0, 0);
uint32_t orange = strip.Color(255, 60, 0);
uint32_t green = strip.Color(0, 255, 0);
uint32_t blue = strip.Color(0, 0, 255);
uint32_t white= strip.Color(255, 255, 255);
uint32_t pink = strip.Color(255, 105, 80);
uint32_t cyan = strip.Color(0, 255, 255);
#define UPDATE_INTERVAL 10
unsigned long lastUpdateTime = 0;
void setPixelColor(int region, int alert) {
// array starts at 0
region = region - 1;
if(alert == RED_COL) strip.setPixelColor(pixelRegion[region], red);
else if(alert == ORANGE_COL) strip.setPixelColor(pixelRegion[region], orange);
else if(alert == GREEN_COL) strip.setPixelColor(pixelRegion[region], green);
}
void updateMap() {
Serial.println();
Serial.println("------------ Updating Map ------------");
WiFiClientSecure httpsClient;
httpsClient.setInsecure();
if(!httpsClient.connect(csvHost, csvPort)) {
Serial.println("Unable to connect to Github :(");
return;
}
Serial.println("Connected to Github");
httpsClient.print(String("GET ") + csvURL + " HTTP/1.1\r\n" +
"Host: " + csvHost + "\r\n" +
"Connection: close\r\n\r\n");
// download all the headers
while (httpsClient.connected()) {
String line = httpsClient.readStringUntil('\n');
if (line == "\r") break;
}
// download first line (column headers)
String line = httpsClient.readStringUntil('\n');
// download all the lines
while(httpsClient.available()) {
// get line and convert into char array (for strtok)
String line = httpsClient.readStringUntil('\n');
char buf[line.length()];
line.toCharArray(buf, sizeof(buf));
// divide the line into tokens (comma-separated)
char *p = buf;
char *str;
int tokenCount = 0;
int regionCode;
int regionNew;
// extract region code and number of new alert
while ((str = strtok_r(p, ",", &p)) != NULL) {
tokenCount++;
if(tokenCount == 1) regionCode = atoi(str);
else if(tokenCount == 3) regionNew = atoi(str);
}
setPixelColor(regionCode, regionNew);
}
strip.show();
Serial.println("Pixel colors updated");
}
void setup() {
pinMode(0,INPUT_PULLUP);
Serial.begin(115200);
Serial.println("Maruti: Kerala Weather Map");
Serial.println();
strip.begin();
strip.setBrightness(50);
strip.clear();
Serial.println("NeoPixel library init DONE");
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("WiFi init DONE");
while (WiFi.status() != WL_CONNECTED) {
delay(100);
}
Serial.print("Connected to ");
Serial.println(ssid);
updateMap();
}
void loop()
{
if(digitalRead(17)==HIGH) //No obstacle detected
{
if(millis() > lastUpdateTime + (UPDATE_INTERVAL * 1000)) {
updateMap();
lastUpdateTime = millis();
}
}
if(digitalRead(17)==LOW) //Obstacle detected
{
for(int i = 0; i < 5; i++) strip.setPixelColor(i, green);
for(int i = 5; i < 12; i++) strip.setPixelColor(i, white);
for(int i = 12; i < NUM_REGION; i++) strip.setPixelColor(i, red);
strip.show();
delay(900);
strip.clear();
delay(500);
}
}
}
Before running the program you need to add ESP32 Board Manager to arduino IDE. For that you need to first copy this link Open Arduino -> File -> Preferances and paste the above json link. Now go to Tools -> Board -> Board Manager search for ESP32 and install the ESP32 board manager. After that go to Tools -> Board and find ESP32 Dev Module.
Testing
The final part of the assigment is to test the program by flashing it to the board. Thee below video shows the testing of the map.
Updation of the Map
So initally the user provides weather alert data to different districts via Github in a CSV file. Once the new alert data is received from the autorities, the user can change the weather data for different districts and commit the changes. The new data will be reflected in the map within 2 minutes. The below image and video shows the operation.


Party Trick
To meet the project requirements, I had added an IR sensor to detect an obstacle, if it's detected the map changes its color to the color of Indian Flag. After few seconds it will return to its original state
The Maruti: The Smart Map, worked perfectly and I am so happy that I could complete the pending assigments, final project and documentation within half a month. I know I could have done better but the covid didn't give me a chance to do what I intended to do. This project will be a lifechanger to the common people of the state, since can save a lot of lives if implemented properly.
Evaluation
Did I make the must have features: Yes
I made a smart map that displays the real time province/district wise colored warnings for the common people to understand the severity of weather phenomenon expected in their state.
What are the features that I could not include?
I could have included a voice alert system but due to time constraints I couldn't do it.
Further Steps
I will make the power supply independent by using a battery source and would also try to make the project smaller.
Softwares Used
- Autodesk Fusion 360
- Vcarve
- Inkscape
- Autodesk Eagle
- Cura Slicer
- MODS
- Arduino
- Github
- Trotec Pro
Design Files